値段をスクロールバーで一気に決めるインタフェースを提供するサンプルプログラム
2011年12月02日-
スポンサード リンク
Free Dynamic Price Scrollbar (jQuery, HTML, CSS) - DesignModo
値段をスクロールバーで一気に決めるインタフェースを提供するサンプルプログラム。
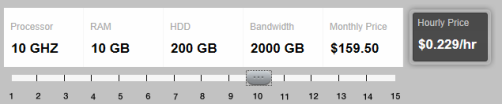
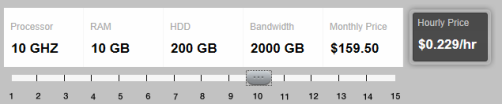
次のようなUIで、スクロールバーを移動させるとスペック・値段等がレベルに応じて変化するというようなUIを提供するものです。
スペックが色々あってよくわからないというようなケースで、予め用意したものをレベルに分けておいて選択してもらう、的な場面で使えそう(結構ニッチかもですが・・)

jQueryを使って実現されています。
あまり使うことのないUIかもしれませんが、便利な場面もあるかもしれません。
デモページはこちら
関連エントリ
値段をスクロールバーで一気に決めるインタフェースを提供するサンプルプログラム。
次のようなUIで、スクロールバーを移動させるとスペック・値段等がレベルに応じて変化するというようなUIを提供するものです。
スペックが色々あってよくわからないというようなケースで、予め用意したものをレベルに分けておいて選択してもらう、的な場面で使えそう(結構ニッチかもですが・・)

jQueryを使って実現されています。
あまり使うことのないUIかもしれませんが、便利な場面もあるかもしれません。
デモページはこちら
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



