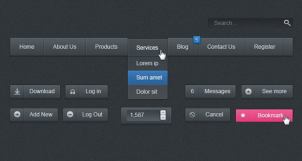
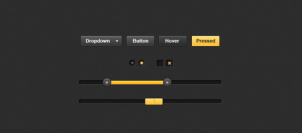
UIデザインの参考になる高品質UIエレメント集
2011年12月22日-
スポンサード リンク
12 Creative Web UI Elements to Enhance Your Web Design | Sky Tech Geek
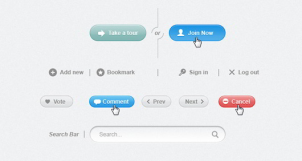
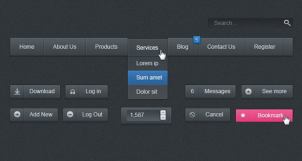
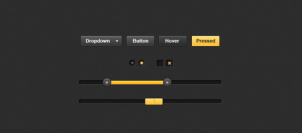
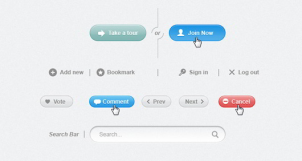
UIデザインの参考になる高品質UIエレメント集がまとまっていて、PSDなどで入手可能です。
UIデザインはすでにあるデモなんかを利用してもいいんですが、ある程度の知識がないとカスタマイズで時間を取られてしまいますね。
PSDなどからパーツを自分で起こせるようにしておくとどんなUIでも実装の際に対応できそうです。




関連エントリ
UIデザインの参考になる高品質UIエレメント集がまとまっていて、PSDなどで入手可能です。
UIデザインはすでにあるデモなんかを利用してもいいんですが、ある程度の知識がないとカスタマイズで時間を取られてしまいますね。
PSDなどからパーツを自分で起こせるようにしておくとどんなUIでも実装の際に対応できそうです。




関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



