面白いテキストアニメーションが作れるjQueryプラグイン「textualizer」
2011年12月22日-
スポンサード リンク
textualizer
面白いテキストアニメーションが作れるjQueryプラグイン「textualizer」
様々なアニメーションエフェクトがあり、文字に動きをつけて注目を集めたい場合なんかに使えそうです。
IE6を含むレガシーなブラウザにも対応しています。

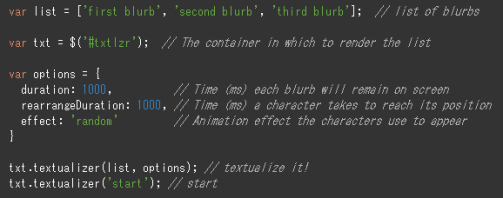
次のような簡単な分かりやすいソースコードで実装できます。

キャンペーンサイトなど、インパクト重視のサイトに入れてみるとよさそうですね
関連エントリ
面白いテキストアニメーションが作れるjQueryプラグイン「textualizer」
様々なアニメーションエフェクトがあり、文字に動きをつけて注目を集めたい場合なんかに使えそうです。
IE6を含むレガシーなブラウザにも対応しています。

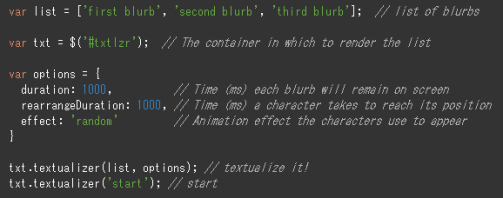
次のような簡単な分かりやすいソースコードで実装できます。

キャンペーンサイトなど、インパクト重視のサイトに入れてみるとよさそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



