CSS3で画像を分割スライドする超クールなパネル実装例
2012年01月26日-
スポンサード リンク
Sliding Image Panels with CSS3 | Codrops
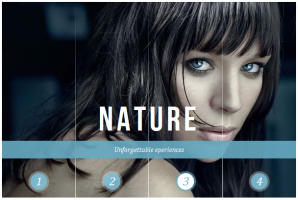
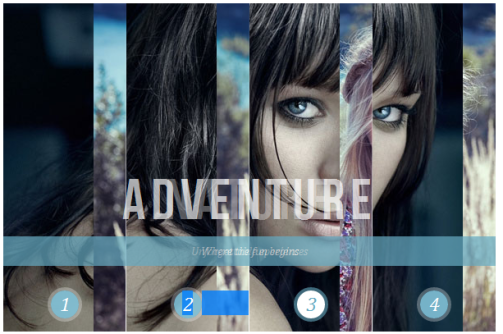
CSS3で画像を分割スライドする超クールなパネル実装例。
例えば、画像が4枚に分割されていてそれらがアニメーションで次の画像に切り替わるというエフェクトをCSS3で実現しています。
アニメーションの種類は4種類あって、全部CSS3でJSオフで動きます。クオリティが超高いので、ダウンロード版をそのまま使いまわすことも可能。

デモページ

関連エントリ
CSS3で画像を分割スライドする超クールなパネル実装例。
例えば、画像が4枚に分割されていてそれらがアニメーションで次の画像に切り替わるというエフェクトをCSS3で実現しています。
アニメーションの種類は4種類あって、全部CSS3でJSオフで動きます。クオリティが超高いので、ダウンロード版をそのまま使いまわすことも可能。

デモページ

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



