FacebookスタイルのシンプルなドロップダウンをjQueryで実装するサンプル
2012年02月22日-
スポンサード リンク
Facebook Style CSS JQuery drop down menus Swadesh's Programming Blog
FacebookスタイルのシンプルなドロップダウンをjQueryで実装するサンプル
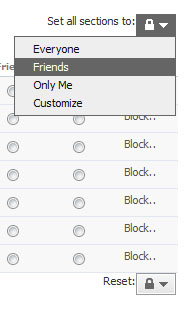
Facebookのインタフェースはやっぱり素晴らしいと思う今日この頃ですが、facebookのドロップダウンを実装する例が紹介されています。
どちらかっていうとCSSよりなんでしょうか。とりあえずサンプルをダウンロードしてそのまま使うこともできるのでそれっぽいものを実装したい場合には使えそうです

シンプルだけど立体感がうまく出せていてアプリっぽいのがいいですよね。
今世界で一番伸びてるサービスのインタフェースを真似てみることはいいことかもしれませんね
関連エントリ
FacebookスタイルのシンプルなドロップダウンをjQueryで実装するサンプル
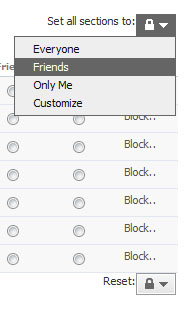
Facebookのインタフェースはやっぱり素晴らしいと思う今日この頃ですが、facebookのドロップダウンを実装する例が紹介されています。
どちらかっていうとCSSよりなんでしょうか。とりあえずサンプルをダウンロードしてそのまま使うこともできるのでそれっぽいものを実装したい場合には使えそうです

シンプルだけど立体感がうまく出せていてアプリっぽいのがいいですよね。
今世界で一番伸びてるサービスのインタフェースを真似てみることはいいことかもしれませんね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



