フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプル
2012年02月28日-
スポンサード リンク
Fullscreen Image Blur Effect with HTML5 | Codrops
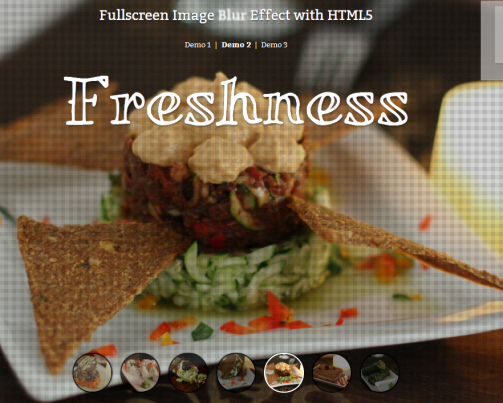
フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプルが公開されています。
画像切替の際のぼかしアニメーションがなかなかいい感じです。サンプルをダウンロードできるので写真を置き換えればそれっぽく利用することができそうです

FlashかHTML5なんていう話にもなったりしますが、画面のデザインがある程度CSSででき、画像の指定もHTMLでかけちゃうっていうのはデベロッパー側としては嬉しい場面も多そうですね
関連エントリ
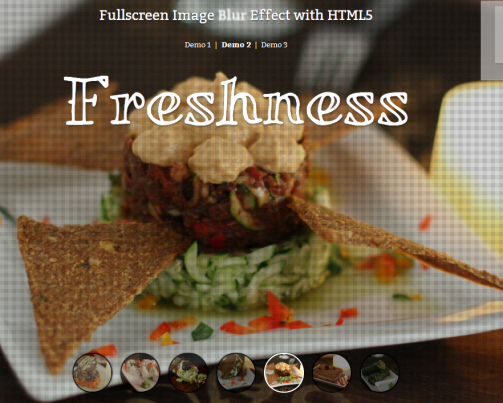
フルスクリーンでぼかしがカッコいいHTML5ギャラリーを作るサンプルが公開されています。
画像切替の際のぼかしアニメーションがなかなかいい感じです。サンプルをダウンロードできるので写真を置き換えればそれっぽく利用することができそうです

FlashかHTML5なんていう話にもなったりしますが、画面のデザインがある程度CSSででき、画像の指定もHTMLでかけちゃうっていうのはデベロッパー側としては嬉しい場面も多そうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



