スマホを判別するのに便利なJSスニペット
2012年03月29日-
スポンサード リンク
Detecting Mobile Devices with JavaScript | A Beautiful Blog
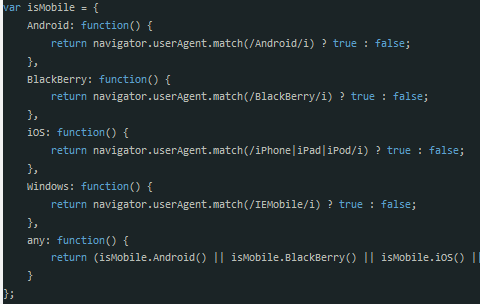
スマホを判別するのに便利なJSスニペットが公開されています。
JavaScriptによってAndroid, iOSの差を吸収する際に使えそうです。

iOSかどうかの判別は、以下のように超シンプル
if( isMobile.iOS() ) alert('iOS');
Android のタブレットの場合は Mobile が入らないので、タブレットも考慮する場合はそのへんのコードを追加するとよさそうです。
関連エントリ
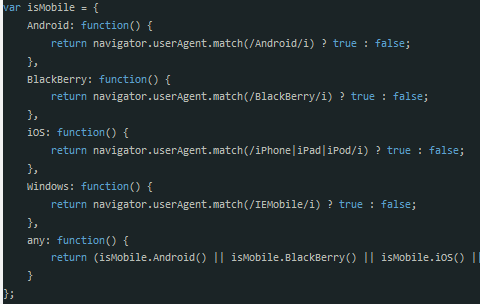
スマホを判別するのに便利なJSスニペットが公開されています。
JavaScriptによってAndroid, iOSの差を吸収する際に使えそうです。

iOSかどうかの判別は、以下のように超シンプル
if( isMobile.iOS() ) alert('iOS');
Android のタブレットの場合は Mobile が入らないので、タブレットも考慮する場合はそのへんのコードを追加するとよさそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



