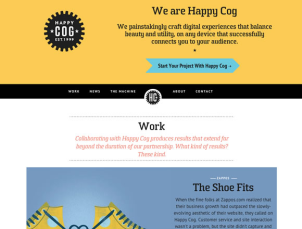
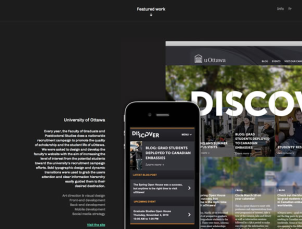
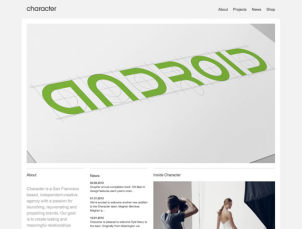
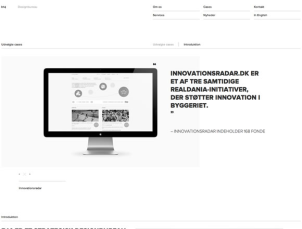
メニューを固定したWEBデザインのサンプル21
2012年03月02日-
スポンサード リンク
21 Examples of Fixed Position Menus in Web Design | Inspiration
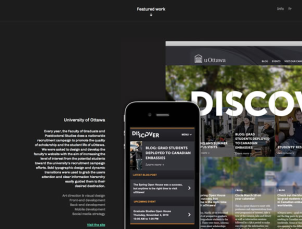
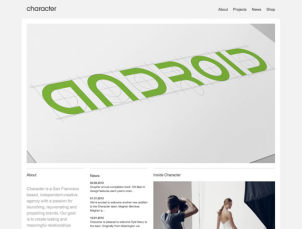
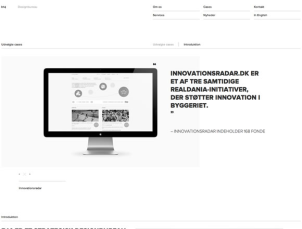
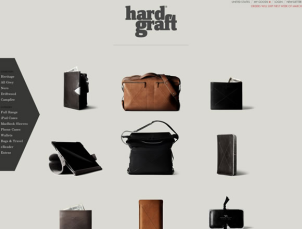
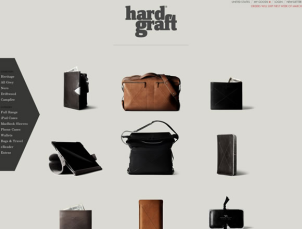
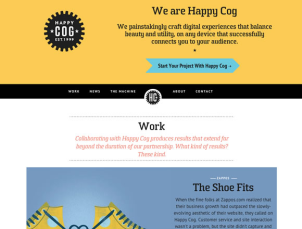
メニューを固定したWEBデザインのサンプル21
Facebookがそうですが、メニュー固定でユーザはいつでも移動したい情報に移動しやすくなりますね。
パララックスを取り込んだデザインや、一定位置まで移動すると固定されるような方法があります。
サイトによって合う合わないはあるかもしれませんが、色々なデザイン手法を見ておくといざ実装する際に、この場合はこうだというアイデアが沸いてきそうな気がします





地味ですが数年前にはあまり見られなかった手法。今後どんどん増えていきそうですね
関連エントリ
メニューを固定したWEBデザインのサンプル21
Facebookがそうですが、メニュー固定でユーザはいつでも移動したい情報に移動しやすくなりますね。
パララックスを取り込んだデザインや、一定位置まで移動すると固定されるような方法があります。
サイトによって合う合わないはあるかもしれませんが、色々なデザイン手法を見ておくといざ実装する際に、この場合はこうだというアイデアが沸いてきそうな気がします





地味ですが数年前にはあまり見られなかった手法。今後どんどん増えていきそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



