見た目がクールなグラフ描画用jQueryプラグイン「Morris.js」
2012年03月02日-
スポンサード リンク
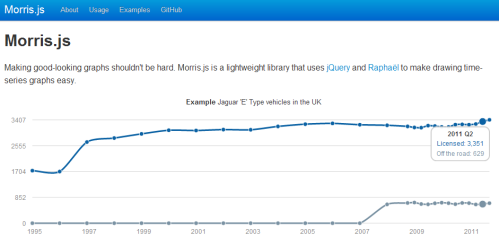
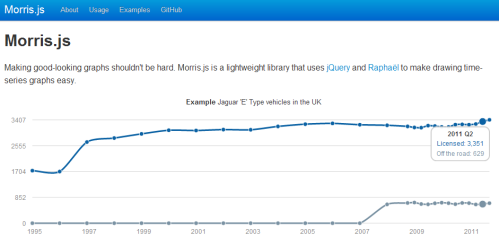
Morris.js
見た目がクールなグラフ描画用jQueryプラグイン「Morris.js」。
マウス位置に応じて情報を変えるなど、GoogleAnalytics風のインタラクティブなグラフが描画できます。
実際には次のようなグラフが描画できます。IE6+でも動くということで、そこら辺の心配も無しです

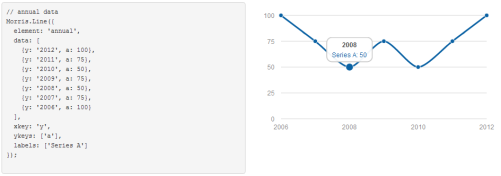
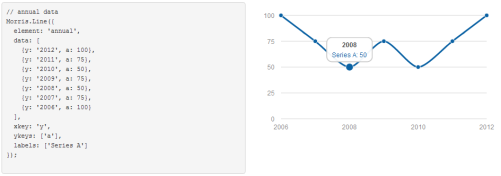
サンプルコードも載っていたりするので簡単に使えそうです

グラフの種類は線グラフのみですが、多機能すぎて馬鹿でかいよりもシンプルなのが逆にいいかもしれませんね。
関連エントリ
見た目がクールなグラフ描画用jQueryプラグイン「Morris.js」。
マウス位置に応じて情報を変えるなど、GoogleAnalytics風のインタラクティブなグラフが描画できます。
実際には次のようなグラフが描画できます。IE6+でも動くということで、そこら辺の心配も無しです

サンプルコードも載っていたりするので簡単に使えそうです

グラフの種類は線グラフのみですが、多機能すぎて馬鹿でかいよりもシンプルなのが逆にいいかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



