コンテンツをアニメーションさせつつ切り替えるタブを実装するCSS3チュートリアル
2012年04月19日-
スポンサード リンク
Animated Content Tabs with CSS3 | Codrops
コンテンツをアニメーションさせつつ切り替えるタブを実装するCSS3チュートリアル。
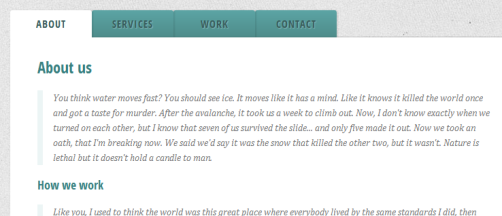
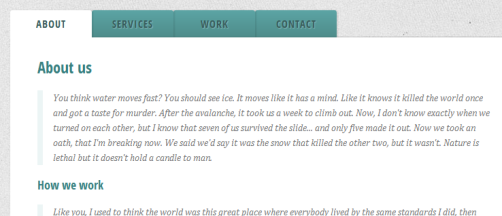
タブをクリックするとコンテンツをアニメーションしながら切り替えつつ、タブ自体も小気味よくアニメーションさせることができます
CSS3だけでやっちゃうところがいいですね。

タブ部分のデザインも微妙にグラデーションがかかっており、良い感じです。
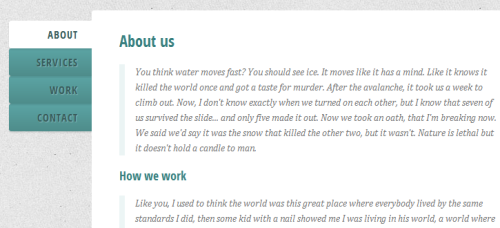
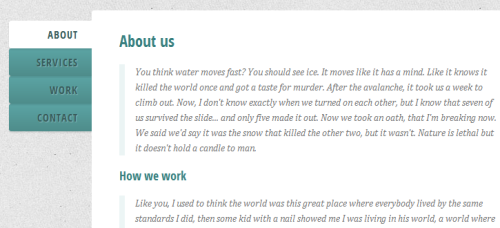
横バージョンのタブのサンプルもあります

関連エントリ
コンテンツをアニメーションさせつつ切り替えるタブを実装するCSS3チュートリアル。
タブをクリックするとコンテンツをアニメーションしながら切り替えつつ、タブ自体も小気味よくアニメーションさせることができます
CSS3だけでやっちゃうところがいいですね。

タブ部分のデザインも微妙にグラデーションがかかっており、良い感じです。
横バージョンのタブのサンプルもあります

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



