WEB開発者はインストール必須のChrome拡張「Pendule」
2012年04月16日-
スポンサード リンク
Chrome ウェブストア - Pendule
WEB開発者はインストール必須のChrome拡張「Pendule」。
昔からあるChrome拡張ですが知らない間に色々と便利になっているようだったのでご紹介。
4月からはたいている新入社員のWEBデベロッパーさんにもオススメ
インストールすると以下のようなボタンが表示されますのでクリック。

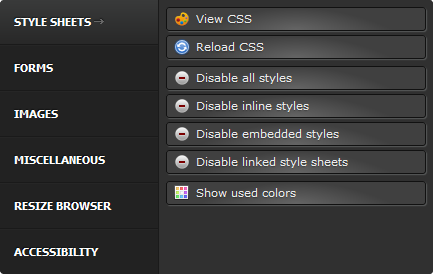
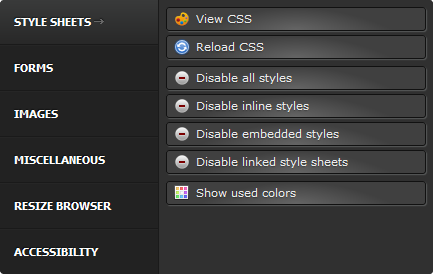
まず、StyleSheetのタブではCSSを見れる、CSSがその場でリロードできたり、CSSをを無効にできます

サイトで使われているカラーを16進数で出してくれる機能もあります

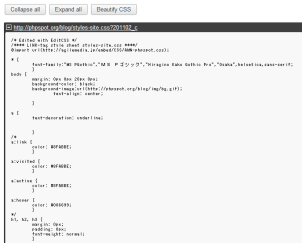
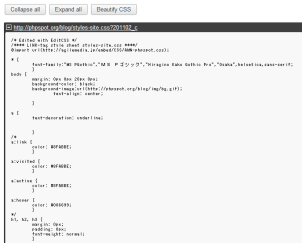
CSSビュー。折畳み可能で使いやすく見やすい

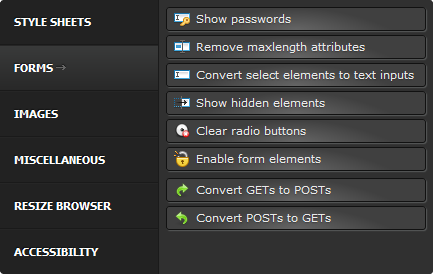
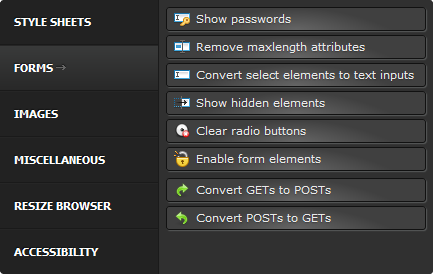
Formsタブ。パスワードを表示したり、hiddenなフィールドのアイテムを表示したりできちゃいます。恥ずかしい!

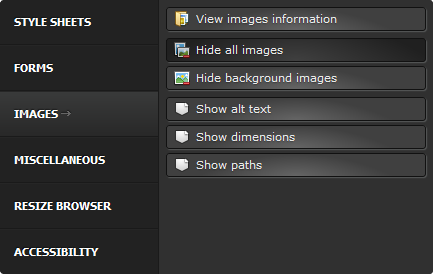
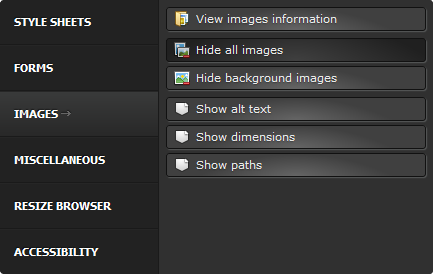
Imagesのタブでは全部の画像を非表示にしたり、背景画像を非表示にしたり、altを全部表示したりといったことが可能

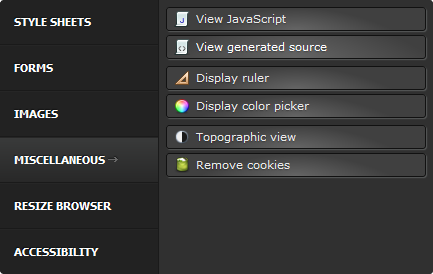
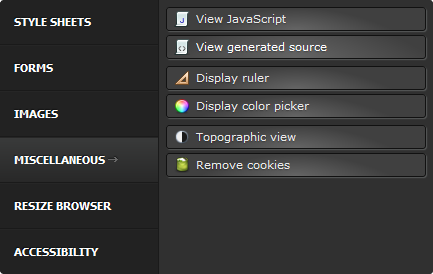
その他JSを表示したり、ルーラーを表示したり、クッキーを消したり至れり尽くせり

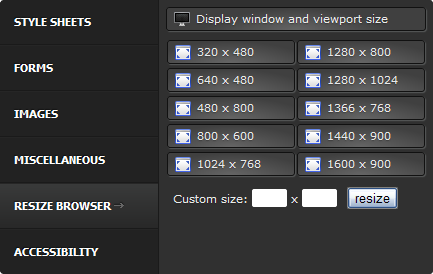
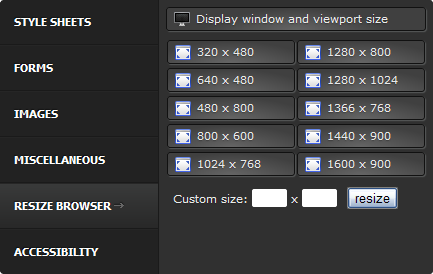
更に、ResizeBrowserでは画面サイズをボタン一個で変えられます
iPhoneのサイズもありますね

入れてない人は速攻で入れておいたほうがいいですね
関連エントリ
WEB開発者はインストール必須のChrome拡張「Pendule」。
昔からあるChrome拡張ですが知らない間に色々と便利になっているようだったのでご紹介。
4月からはたいている新入社員のWEBデベロッパーさんにもオススメ
インストールすると以下のようなボタンが表示されますのでクリック。

まず、StyleSheetのタブではCSSを見れる、CSSがその場でリロードできたり、CSSをを無効にできます

サイトで使われているカラーを16進数で出してくれる機能もあります

CSSビュー。折畳み可能で使いやすく見やすい

Formsタブ。パスワードを表示したり、hiddenなフィールドのアイテムを表示したりできちゃいます。恥ずかしい!

Imagesのタブでは全部の画像を非表示にしたり、背景画像を非表示にしたり、altを全部表示したりといったことが可能

その他JSを表示したり、ルーラーを表示したり、クッキーを消したり至れり尽くせり

更に、ResizeBrowserでは画面サイズをボタン一個で変えられます
iPhoneのサイズもありますね

入れてない人は速攻で入れておいたほうがいいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



