ピュアCSSで実装するスクロール要素へのドロップシャドウ効果
2012年05月09日-
スポンサード リンク
Scrolling shadows
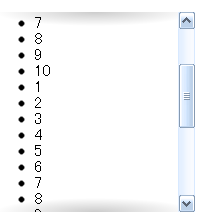
ピュアCSSで実装するスクロール要素へのドロップシャドウ効果。
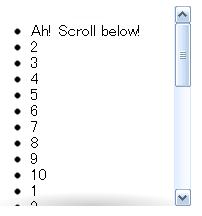
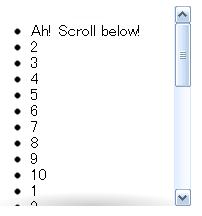
スクロール位置がトップにある状態だと下位置にシャドウが表示。

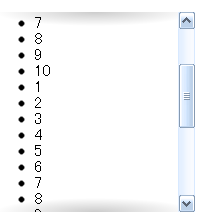
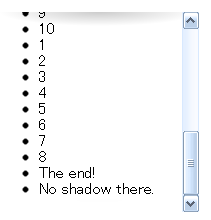
中間位置までスクロールすると上下に表示

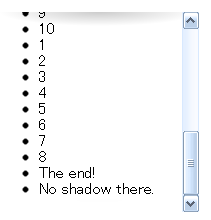
フッタに移動すると下のみに表示

ピュアCSSでこれが実装できるみたいです。
:before, :after 内のbackgroundを使ってうまく実装されているみたいですね
関連エントリ
ピュアCSSで実装するスクロール要素へのドロップシャドウ効果。
スクロール位置がトップにある状態だと下位置にシャドウが表示。

中間位置までスクロールすると上下に表示

フッタに移動すると下のみに表示

ピュアCSSでこれが実装できるみたいです。
:before, :after 内のbackgroundを使ってうまく実装されているみたいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



