ページ内スクロールならコレにおまかせ!なjQueryプラグイン「Page Scroller」
2012年02月13日-
スポンサード リンク
Page Scroller: A Simple Page Scrolling Plugin
ページ内スクロールならコレにおまかせ!なjQueryプラグイン「Page Scroller」。
ページ内を上や下に移動できるだけではなく、ページ内のマークアップを読み込んでナビゲーションを作ってくれた上でスクロールできたりもします
jQueryプラグインなので、$('#main').pageScroller(); みたいに呼ぶだけです

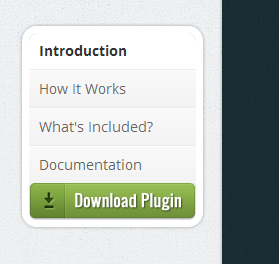
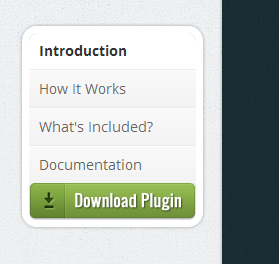
ページの左サイドにナビゲーションを表示する例

綺麗なスキンがかぶって表示されます

上下矢印のナビゲーションも可能

サイドではなく、ページトップにナビゲーションを設定することも可能

右サイドにも移動可能

なかなか便利で使えそうですね。1ページに沢山の情報を埋め込むようなページに向いてそうです
関連エントリ
ページ内スクロールならコレにおまかせ!なjQueryプラグイン「Page Scroller」。
ページ内を上や下に移動できるだけではなく、ページ内のマークアップを読み込んでナビゲーションを作ってくれた上でスクロールできたりもします
jQueryプラグインなので、$('#main').pageScroller(); みたいに呼ぶだけです

ページの左サイドにナビゲーションを表示する例

綺麗なスキンがかぶって表示されます

上下矢印のナビゲーションも可能

サイドではなく、ページトップにナビゲーションを設定することも可能

右サイドにも移動可能

なかなか便利で使えそうですね。1ページに沢山の情報を埋め込むようなページに向いてそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



