jQueryとCSS3を使ったPath風の円形メニューサンプル
2012年05月16日-
スポンサード リンク
Pie Menu (like Path Menu) using jquery and CSS3 by Nikesh Hayaran
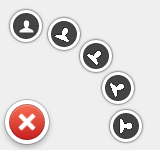
jQueryとCSS3を使ったPath風の円形メニューサンプル
クリックするとアイテムが回転して良い感じに配置されるPathですが、それをjQueryとCSS3で実現できるスクリプトがGithubにて公開されています。

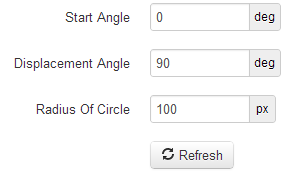
ウェブ上でカスタマイズをすることも可能。

スマートフォン等で使うとオッ、という感じでインパクトを与えられそうですね。
関連エントリ
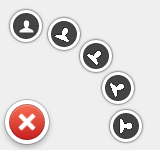
jQueryとCSS3を使ったPath風の円形メニューサンプル
クリックするとアイテムが回転して良い感じに配置されるPathですが、それをjQueryとCSS3で実現できるスクリプトがGithubにて公開されています。

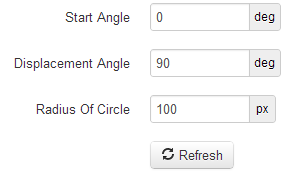
ウェブ上でカスタマイズをすることも可能。

スマートフォン等で使うとオッ、という感じでインパクトを与えられそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



