これは新しい!クールなタイル状の年間カレンダー実装jQueryプラグイン「jQuery Verbose Calendar」
2012年05月21日-
スポンサード リンク
jQuery Verbose Calendar - Brought to you by John Patrick Given
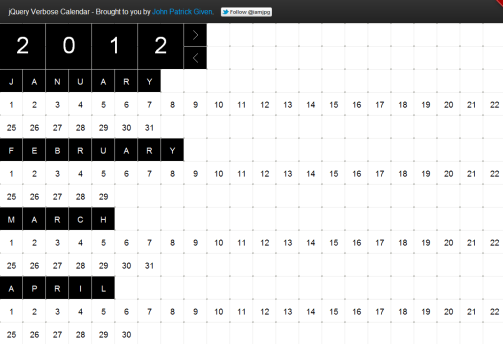
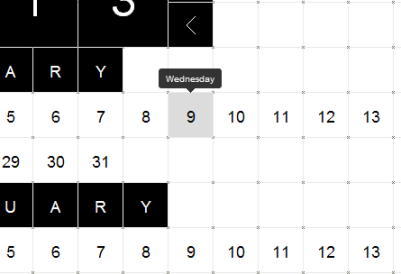
これは新しい!クールなタイル状の年間カレンダー実装jQueryプラグイン「jQuery Verbose Calendar」。
方眼紙に数字が書かれたようなデザインでオシャレなカレンダーが実装できます。
もう見慣れたありきたりなカレンダーにはうんざりだぜ、という方には朗報ですね

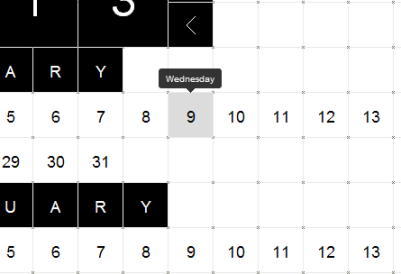
カーソルを合わせたら曜日も出ます。日付をクリックしたあとのコールバックも初期設定できます

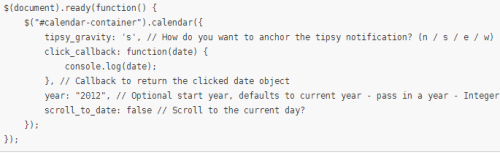
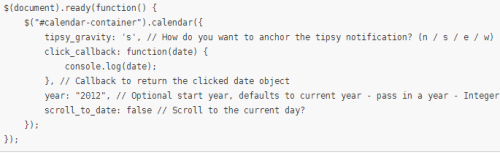
実装コード例です

既にあるものをリデザインしてカッコよくする、というのもデザインですが、新しいインタフェースを定義してこれまでとは違った使い勝手を提案できるというデザイン力があれば一歩先をゆくデザイナーとして注目してもらえそうです。
関連エントリ
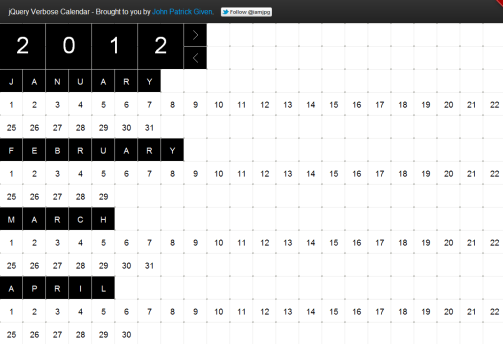
これは新しい!クールなタイル状の年間カレンダー実装jQueryプラグイン「jQuery Verbose Calendar」。
方眼紙に数字が書かれたようなデザインでオシャレなカレンダーが実装できます。
もう見慣れたありきたりなカレンダーにはうんざりだぜ、という方には朗報ですね

カーソルを合わせたら曜日も出ます。日付をクリックしたあとのコールバックも初期設定できます

実装コード例です

既にあるものをリデザインしてカッコよくする、というのもデザインですが、新しいインタフェースを定義してこれまでとは違った使い勝手を提案できるというデザイン力があれば一歩先をゆくデザイナーとして注目してもらえそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



