クールな通知件数表示のCSSデザインサンプル
2012年06月28日-
スポンサード リンク
Menu with Notification Badges CSS Snippet | WebInterfaceLab
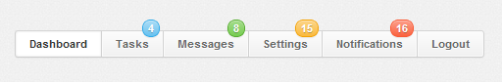
クールな通知件数表示のCSSデザインサンプル。
タブの上にずらして件数表示を分かりやすくクールにデザインしたCSSデザインサンプルです。
色が色々あっていいですね。

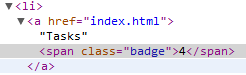
マークアップもこんな感じで簡単です。

画像ではなくCSS3デザインなのでradius変えたい場合もちょっと触ればOKです
関連エントリ
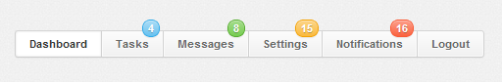
クールな通知件数表示のCSSデザインサンプル。
タブの上にずらして件数表示を分かりやすくクールにデザインしたCSSデザインサンプルです。
色が色々あっていいですね。

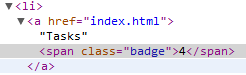
マークアップもこんな感じで簡単です。

画像ではなくCSS3デザインなのでradius変えたい場合もちょっと触ればOKです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



