画像レイアウト関連で便利なjQueryプラグイン等まとめ
2012年07月30日-
スポンサード リンク
ちょっと画像レイアウト関連で便利なjQueryプラグインを調査仕事でまとめていたのでついでにご紹介。
この手のプラグインはjQuery Masonryが最初だったかと思いますが、色々と出てきたのでここら辺で全部しっておくとよいかも。
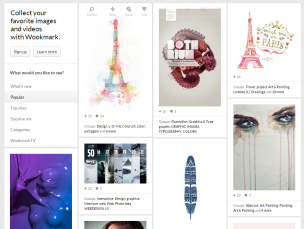
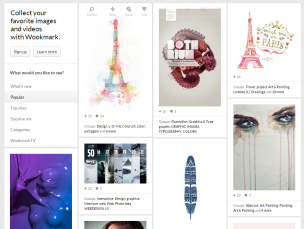
Wookmark
比較的新しめのPinterest風レイアウトを作る際に便利なプラグイン。

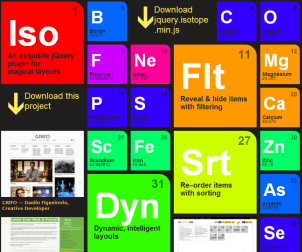
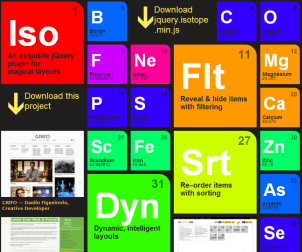
jQuery isotope
レイアウトだけではなくダイナミックに要素をアニメーションさせることも出来るプラグイン

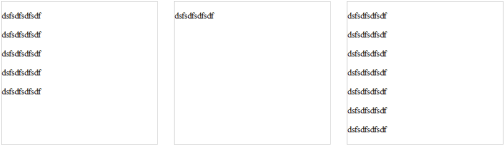
異なる幅・高さの画像も超綺麗に整列させるjQueryプラグイン「Atteeeeention plugin」
Google画像検索みたいに画像を綺麗にならべられます

↓↓↓↓

ボックス要素をレンガ状に綺麗に整列させる「jQuery Masonry」が凄い
要素の整列系の初期のプラグイン。最初に見た時はあっと驚いたものです

↓↓↓↓

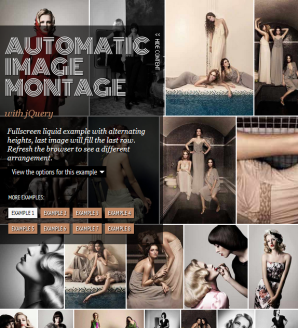
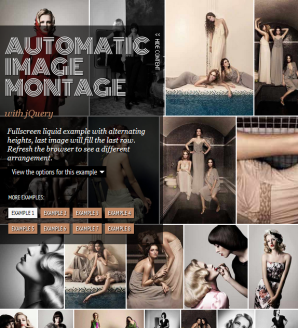
並べた画像を敷き詰めて超カッコよくするjQueryサンプル
画像のクールなギャラリー。完成したサンプルプログラムとして活用できます

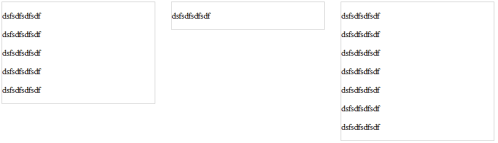
EqualBox
異なる高さのDIVを揃えるプラグイン。画像以外にも使えます

↓↓↓↓

この手のプラグインはjQuery Masonryが最初だったかと思いますが、色々と出てきたのでここら辺で全部しっておくとよいかも。
比較的新しめのPinterest風レイアウトを作る際に便利なプラグイン。

jQuery isotope
レイアウトだけではなくダイナミックに要素をアニメーションさせることも出来るプラグイン

異なる幅・高さの画像も超綺麗に整列させるjQueryプラグイン「Atteeeeention plugin」
Google画像検索みたいに画像を綺麗にならべられます

↓↓↓↓

ボックス要素をレンガ状に綺麗に整列させる「jQuery Masonry」が凄い
要素の整列系の初期のプラグイン。最初に見た時はあっと驚いたものです

↓↓↓↓

並べた画像を敷き詰めて超カッコよくするjQueryサンプル
画像のクールなギャラリー。完成したサンプルプログラムとして活用できます

EqualBox
異なる高さのDIVを揃えるプラグイン。画像以外にも使えます

↓↓↓↓

おまけ
紙のノートっぽいWEBデザインでコンテンツを綺麗にラインに合わせられる「Baseline.js」
画像は関係ないようで、背景の画像と文字を合わせられるプラグインです
↓↓↓↓
一昔前はちょっとむずかしいと思われていたレイアウトもこうしたプラグインで簡単に実現できるようになって素晴らしい限りですね
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



