クールな円形メニューをピュアCSS3で実装するチュートリアル
2012年09月21日-
スポンサード リンク
The Creation of a CSS3 Clickable, Rotating Menu | InsertHTML
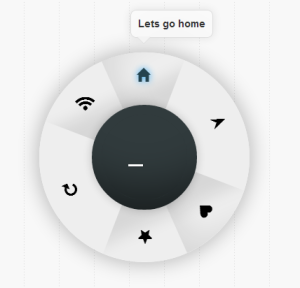
クールな円形メニューをピュアCSS3で実装するチュートリアル。
クリックすると回転したり良い感じに立体感が出ていたりアニメーションしたりCSS3の機能をフルに使った円形メニュー。
奇抜なメニューであっと驚かせたいという場合に使えそうです
デモページ

メニューアイコンもしっかり回転されています。
関連エントリ
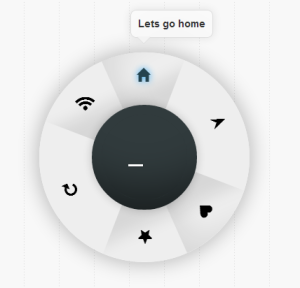
クールな円形メニューをピュアCSS3で実装するチュートリアル。
クリックすると回転したり良い感じに立体感が出ていたりアニメーションしたりCSS3の機能をフルに使った円形メニュー。
奇抜なメニューであっと驚かせたいという場合に使えそうです
デモページ

メニューアイコンもしっかり回転されています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



