iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
2012年09月27日-
スポンサード リンク
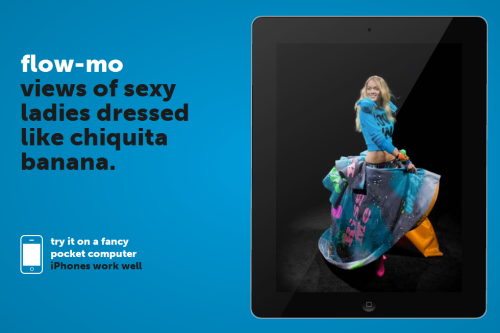
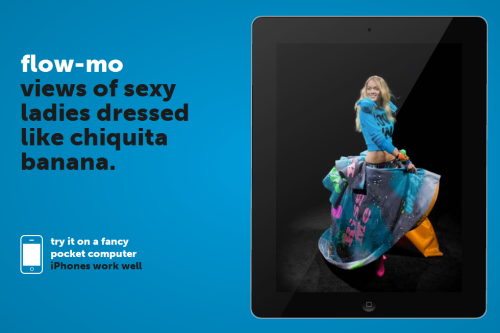
lenticular.js - tilt-controlled images
iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
パソコン、iPhoneの両方で見て頂きたいですが、iPhoneでアクセスした場合はiPhoneの傾きと同時に画像が回転。
パソコンで見ればマウス位置に応じて画像を回転させることができます。
近い未来のECサイトではこういう形で商品を見ることができるようになっているのかも。

今後、他にも傾きを使って色々とWEBサイトもどんどん便利になっていくのかも
関連エントリ
iPhoneの傾きで画像を回転させられるようにする「lenticular.js」
パソコン、iPhoneの両方で見て頂きたいですが、iPhoneでアクセスした場合はiPhoneの傾きと同時に画像が回転。
パソコンで見ればマウス位置に応じて画像を回転させることができます。
近い未来のECサイトではこういう形で商品を見ることができるようになっているのかも。

今後、他にも傾きを使って色々とWEBサイトもどんどん便利になっていくのかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



