iPhone風のあのスクロールをPCでも実現できる「jQuery.flickable」
2012年09月19日-
スポンサード リンク
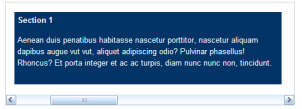
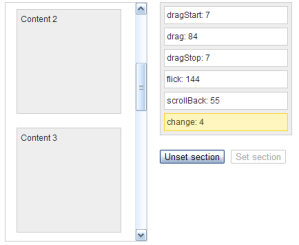
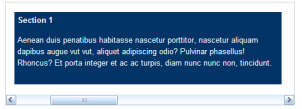
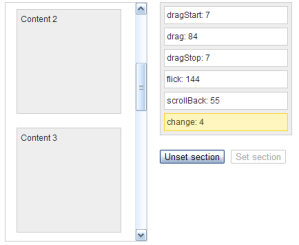
jQuery.flickable - Demo
iPhone風のあのスクロールをPCでも実現できる「jQuery.flickable」
スクロールしすぎると元に戻るスマホのスクロールをPCのブラウザで実現できます。
ドラッグ&ドロップしてタッチ操作っぽくスクロールすることも可能で、素早く操作すればその分素早く移動したり、スマホでの動作そっくり。スマホでもそのまんま動くという優れもの

スライダーっぽいものも作れて、iPhoneのホーム画面っぽいものも作れます


国産というところもいいですね。
これがOS標準で搭載されたらいいのにってぐらいによいライブラリでした。
関連エントリ
iPhone風のあのスクロールをPCでも実現できる「jQuery.flickable」
スクロールしすぎると元に戻るスマホのスクロールをPCのブラウザで実現できます。
ドラッグ&ドロップしてタッチ操作っぽくスクロールすることも可能で、素早く操作すればその分素早く移動したり、スマホでの動作そっくり。スマホでもそのまんま動くという優れもの

スライダーっぽいものも作れて、iPhoneのホーム画面っぽいものも作れます


国産というところもいいですね。
これがOS標準で搭載されたらいいのにってぐらいによいライブラリでした。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



