スクロールしてもposition:fixedでウザくない感じのナビゲーション実装ライブラリ「stickyMojo」
2012年09月10日-
スポンサード リンク
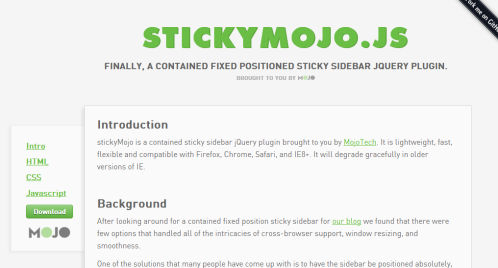
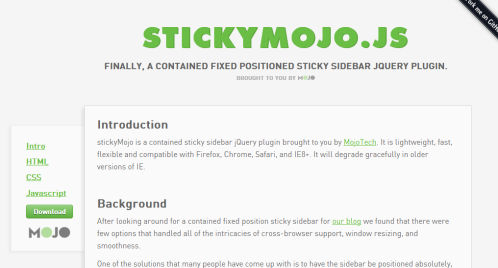
stickyMojo contained fixed position sticky sidebar jquery plugin
スクロールしてもposition:fixedでウザくない感じのナビゲーション実装ライブラリ「stickyMojo」。
一昔まえだとスクロールする度にアニメーションして酔ってしまうようなナビゲーションが通常でしたが、FacebookのPC版右カラムのようにposition:fixedをうまく使ってページに固定されるナビゲーションを簡単に実装できます。
スクロール位置に応じてナビゲーションを固定するため、シームレスに固定されるのが特徴。
ページを開いた所

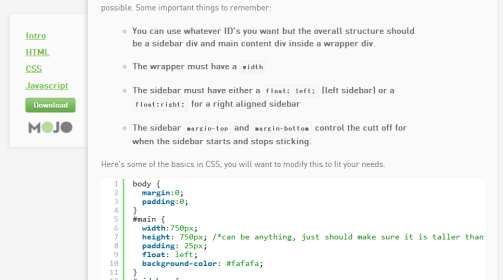
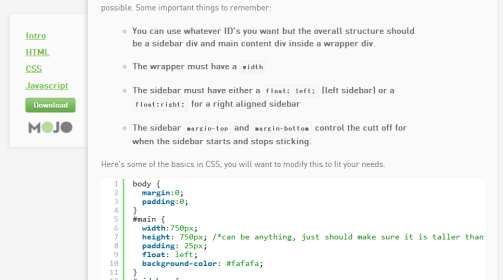
ページをスクロールした所。ページの左上に常に固定されるので、途中で移動しようと思った時などに便利です。

自分で実装するとなるとそれなりに大変ですが、これを使えば簡単に対応できてしまいますね。
関連エントリ
スクロールしてもposition:fixedでウザくない感じのナビゲーション実装ライブラリ「stickyMojo」。
一昔まえだとスクロールする度にアニメーションして酔ってしまうようなナビゲーションが通常でしたが、FacebookのPC版右カラムのようにposition:fixedをうまく使ってページに固定されるナビゲーションを簡単に実装できます。
スクロール位置に応じてナビゲーションを固定するため、シームレスに固定されるのが特徴。
ページを開いた所

ページをスクロールした所。ページの左上に常に固定されるので、途中で移動しようと思った時などに便利です。

自分で実装するとなるとそれなりに大変ですが、これを使えば簡単に対応できてしまいますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



