レスポンシブなナビゲーションの見本やチュートリアル
2012年09月07日-
スポンサード リンク
10 Responsive Navigation Solutions and Tutorials - Speckyboy Design Magazine
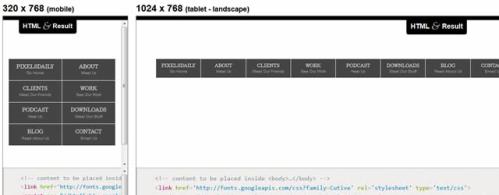
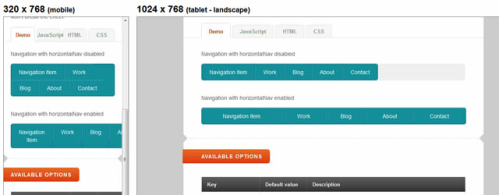
レスポンシブなナビゲーションの見本やチュートリアル。
ナビゲーションなんかは最初から幅を取ったものをデザインしたりするためレスポンシブなWEBデザインにした時にいかに縮小するか、というテクニックを知っておくといざ作る時に便利。
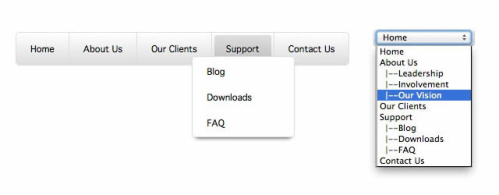
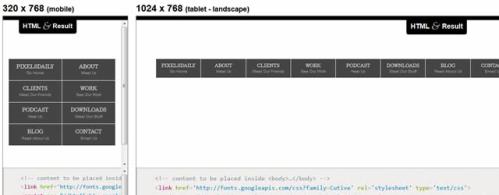
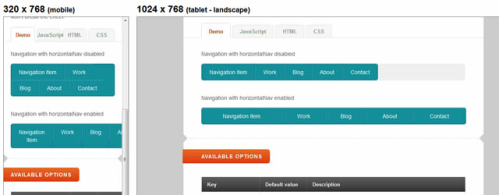
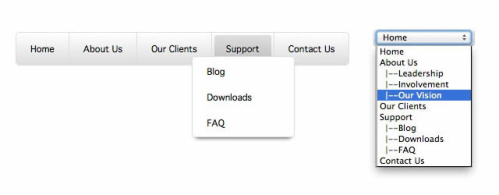
通常のナビゲーションをいっそドロップダウンリストに動的に変更してみたり、単純にブロックをフロートで横並びにしてみたりと見本が色々。
一度見ておけば、ああ、こういう縮小の方法もあるよな、というネタ帳になりそうです



こういったレスポンシブなテクニックも2,3年前には具体的な名前や方法としては、なかったような気がするので、本当にこの業界は覚える事が多いですね
関連エントリ
レスポンシブなナビゲーションの見本やチュートリアル。
ナビゲーションなんかは最初から幅を取ったものをデザインしたりするためレスポンシブなWEBデザインにした時にいかに縮小するか、というテクニックを知っておくといざ作る時に便利。
通常のナビゲーションをいっそドロップダウンリストに動的に変更してみたり、単純にブロックをフロートで横並びにしてみたりと見本が色々。
一度見ておけば、ああ、こういう縮小の方法もあるよな、というネタ帳になりそうです



こういったレスポンシブなテクニックも2,3年前には具体的な名前や方法としては、なかったような気がするので、本当にこの業界は覚える事が多いですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



