CSSレイアウトをWEB上でサクッと作れる「PageBlox」
2012年11月30日-
スポンサード リンク
CSS Layout Generator | PageBlox - home
CSSレイアウトをWEB上でサクッと作れる「PageBlox」。
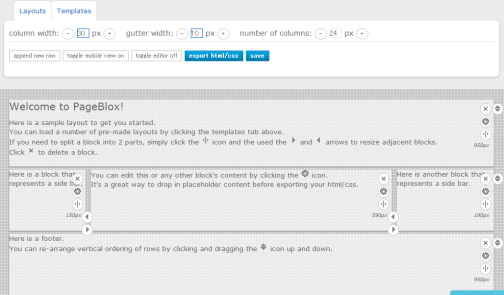
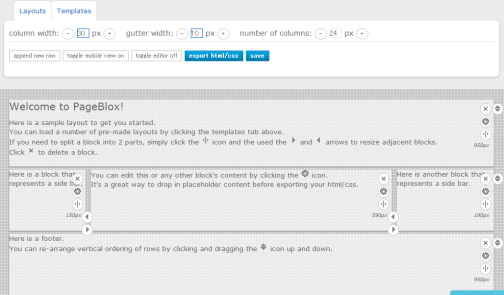
次のような画面で、カラム幅をクリックで簡単に拡大縮小できたり、ブロック要素を消したり移動したり、追加したりといったことが自由にできます。

基本となるテンプレートを選んで修正すればより効率があがりそうです

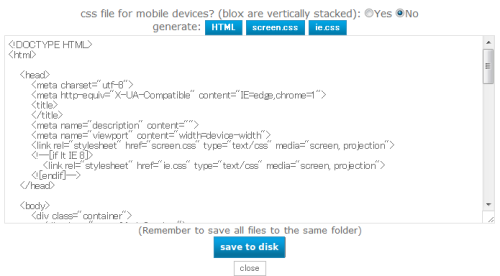
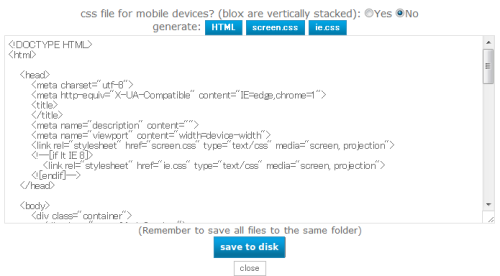
export で簡単にHTMLコードを生成できます。


とりあえず素早くレイアウトを組むのには便利に使えそうですね
関連エントリ
CSSレイアウトをWEB上でサクッと作れる「PageBlox」。
次のような画面で、カラム幅をクリックで簡単に拡大縮小できたり、ブロック要素を消したり移動したり、追加したりといったことが自由にできます。

基本となるテンプレートを選んで修正すればより効率があがりそうです

export で簡単にHTMLコードを生成できます。


とりあえず素早くレイアウトを組むのには便利に使えそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



