レスポンシブなテーブル作りに役立つjQueryプラグイン「FooTable」
2012年11月26日-
スポンサード リンク
FooTable | Themergency
レスポンシブなテーブル作りに役立つjQueryプラグイン「FooTable」
レスポンシブなWEBデザインを作る際に一番やっかいなのではというのが、テーブルですね。
折り返しが出来ないのでどうやってレイアウトしようと悩むところですが、画面が小さい時は主要な物を選んで出す、といった事ができます
テーブルのth 要素で出す出さないの定義をすることができて、あとはプラグイン関数で初期化するだけというお手軽さです。
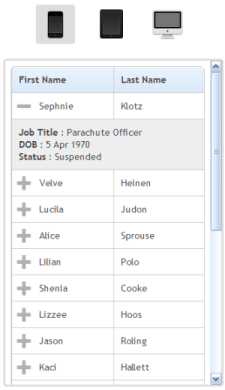
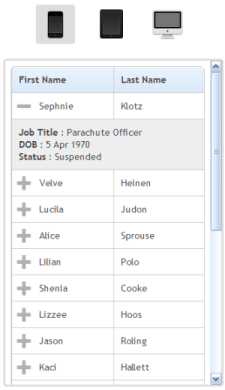
iPhone。主要な部分を見せつつ、折畳みで他の要素もみせるUI

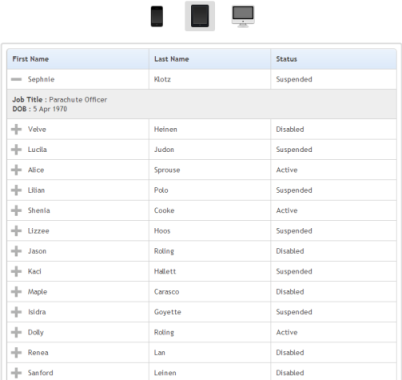
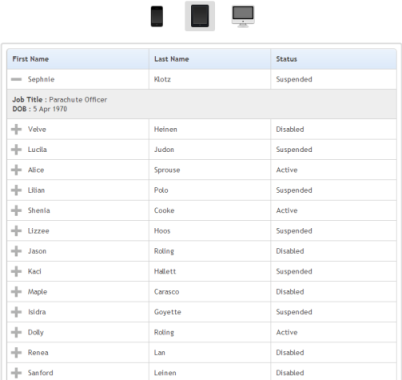
ちょっと画面の大きなタブレットでの画面。表示要素は多くなるけどまだ折畳みで他の要素をみせる状態

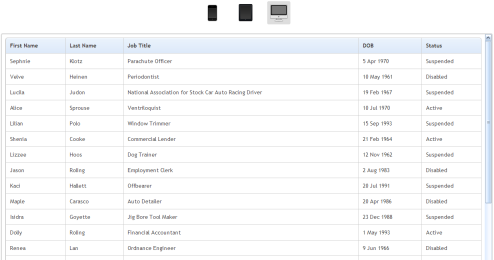
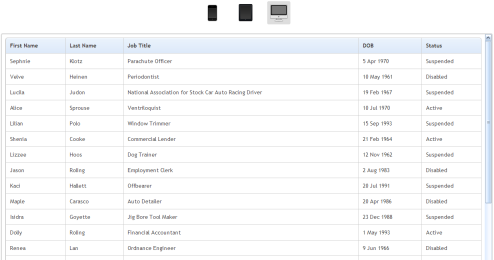
PCの大きなディスプレイですべて開いた状態

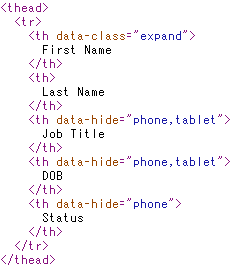
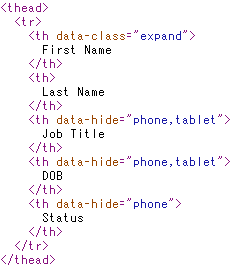
次のように、data-class、data-hide の属性を付けておくことで挙動をカスタマイズ可能です

関連エントリ
レスポンシブなテーブル作りに役立つjQueryプラグイン「FooTable」
レスポンシブなWEBデザインを作る際に一番やっかいなのではというのが、テーブルですね。
折り返しが出来ないのでどうやってレイアウトしようと悩むところですが、画面が小さい時は主要な物を選んで出す、といった事ができます
テーブルのth 要素で出す出さないの定義をすることができて、あとはプラグイン関数で初期化するだけというお手軽さです。
iPhone。主要な部分を見せつつ、折畳みで他の要素もみせるUI

ちょっと画面の大きなタブレットでの画面。表示要素は多くなるけどまだ折畳みで他の要素をみせる状態

PCの大きなディスプレイですべて開いた状態

次のように、data-class、data-hide の属性を付けておくことで挙動をカスタマイズ可能です

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



