テキストを要素内にうまく収めてはみ出させないjQueryプラグイン「trunk8」
2012年12月18日-
スポンサード リンク
trunk8 | Rick Viscomi
テキストを要素内にうまく収めてはみ出させないjQueryプラグイン「trunk8」
WEB開発に携わる人なら必ず経験する、要素からのテキストのはみ出しやレイアウト崩れ。
指定したサイズの要素ないのテキストは、どんなものが入ってきても綺麗にまるめたい、という場合に使えます。

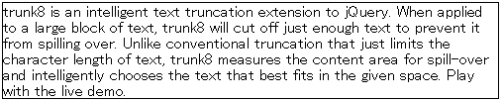
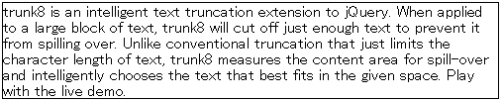
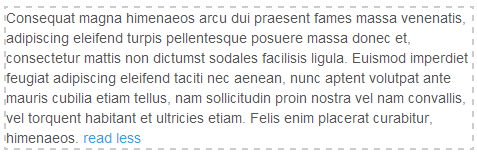
元のテキストが以下のようにあったとします。

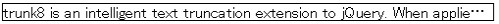
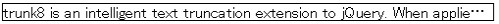
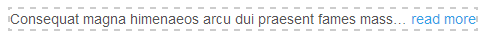
スクリプトを読み込んだ後、$(elem).trunk8(); とJSで記述すると次のように一瞬で1行に収めることができます。
(オプションで行数指定も可能)

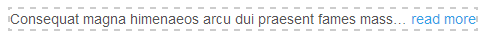
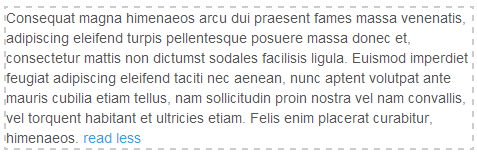
綺麗に要素内に収める「もっと読む」も次のように実現できます。
省略バージョンはきっちり枠内にはまっていますね。これをJSとライブラリレスで実現するのはなかなか難しい所がありますね。


これは便利。
関連エントリ
テキストを要素内にうまく収めてはみ出させないjQueryプラグイン「trunk8」
WEB開発に携わる人なら必ず経験する、要素からのテキストのはみ出しやレイアウト崩れ。
指定したサイズの要素ないのテキストは、どんなものが入ってきても綺麗にまるめたい、という場合に使えます。

元のテキストが以下のようにあったとします。

スクリプトを読み込んだ後、$(elem).trunk8(); とJSで記述すると次のように一瞬で1行に収めることができます。
(オプションで行数指定も可能)

綺麗に要素内に収める「もっと読む」も次のように実現できます。
省略バージョンはきっちり枠内にはまっていますね。これをJSとライブラリレスで実現するのはなかなか難しい所がありますね。


これは便利。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



