これは使える!画像をレスポンシブに切り取るサンプルコード
2012年12月10日-
スポンサード リンク
Focal Point: Intelligent Cropping of Responsive Images | Design Shack
これは使える!画像をレスポンシブに切り取るサンプルコード。
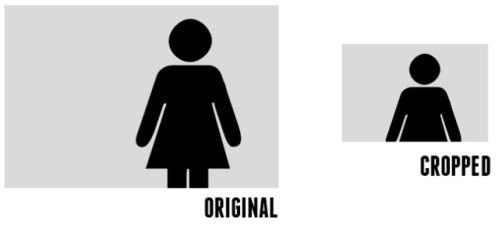
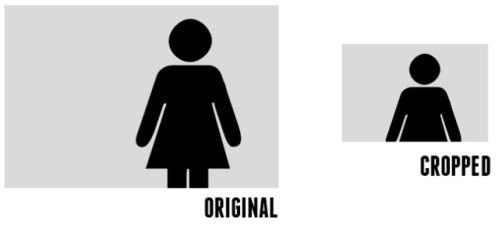
ブラウザ幅を小さくした際に、画像も小さくしてしまう、のではなく、元の大きな画像の指定した部分を切り抜いて表示する仕組みが紹介されています。
divのclassにどこから表示するのか?を記述しておくだけで、超簡単に場所を指定できるところもいいです。

ニュース等の画像では、重要な部分以外にも背景などが含まれる場合がありますが、スマホなどでは重要なところを大きく表示したいという事があるかと思います。
そういう時に、これを使えば便利そうですね。
関連エントリ
これは使える!画像をレスポンシブに切り取るサンプルコード。
ブラウザ幅を小さくした際に、画像も小さくしてしまう、のではなく、元の大きな画像の指定した部分を切り抜いて表示する仕組みが紹介されています。
divのclassにどこから表示するのか?を記述しておくだけで、超簡単に場所を指定できるところもいいです。

ニュース等の画像では、重要な部分以外にも背景などが含まれる場合がありますが、スマホなどでは重要なところを大きく表示したいという事があるかと思います。
そういう時に、これを使えば便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



