Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
2013年01月07日-
スポンサード リンク
Elusive icons, an icons font designed for use with Bootstrap
Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
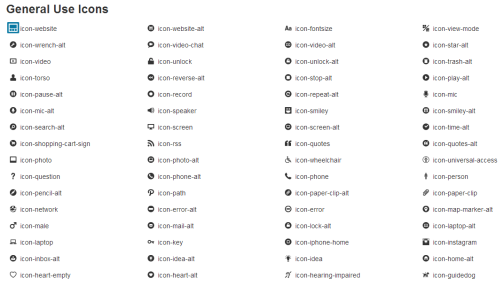
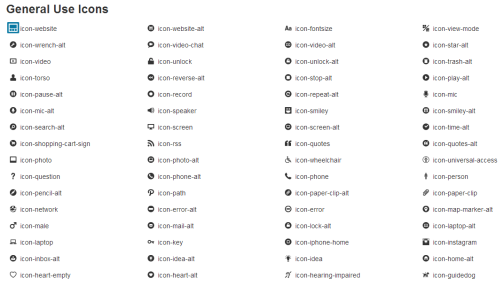
Bootstrap標準アイコンも140種類と豊富に使えますが、これに270種類を追加すれば、アイコンにはもう困らないかも。
Bootstrapを使っている方、使おうと思っている方は是非覚えておきたいですね。
ベクター形式なので拡大してもOK。


今後、アイコンはBootstrap対応をデフォルトにしてくれるとよりBootstrapが素晴らしい物になっていきそうですね。
関連エントリ
Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
Bootstrap標準アイコンも140種類と豊富に使えますが、これに270種類を追加すれば、アイコンにはもう困らないかも。
Bootstrapを使っている方、使おうと思っている方は是非覚えておきたいですね。
ベクター形式なので拡大してもOK。


今後、アイコンはBootstrap対応をデフォルトにしてくれるとよりBootstrapが素晴らしい物になっていきそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



