コンテンツ毎にサイドバーを固定配置できるjQueryプラグイン「Stick ’em」
2013年01月30日-
スポンサード リンク
jQuery Stick ’em: Make Content Sticky on Scroll, to a Point | Viget
コンテンツ毎にサイドバーを固定配置できるjQueryプラグイン「Stick ’em」。
最近よくある、ページをスクロールしてもついてくるサイドバー。position:fixedなどを応用して綺麗についてくるようにできますが、コンテンツが大きく3つに分かれている場合はちょっと実装が難しいかも。
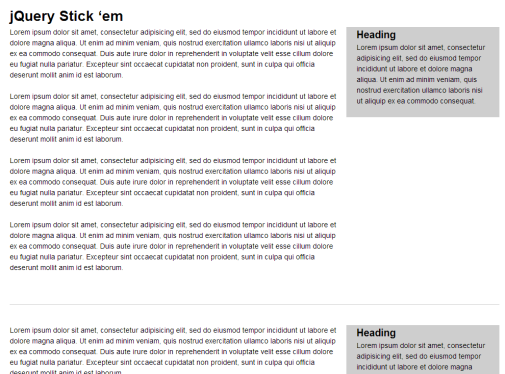
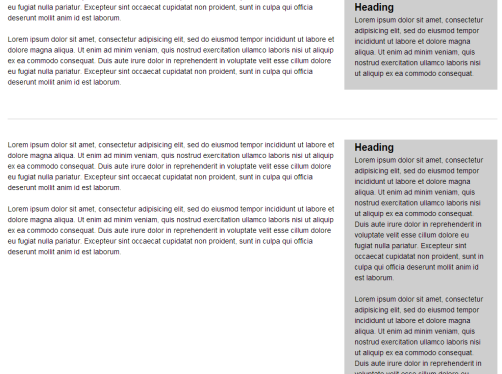
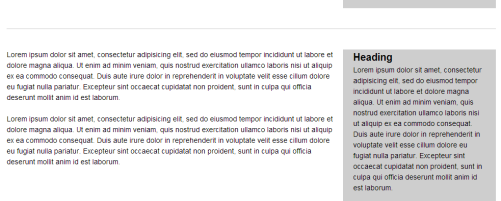
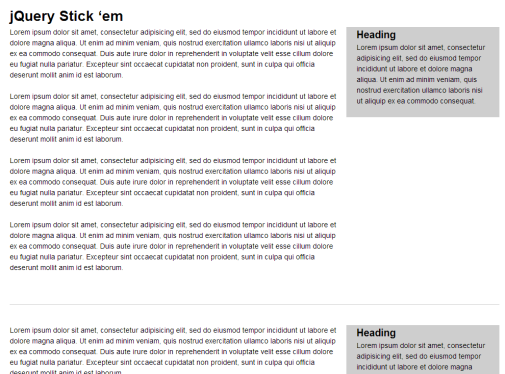
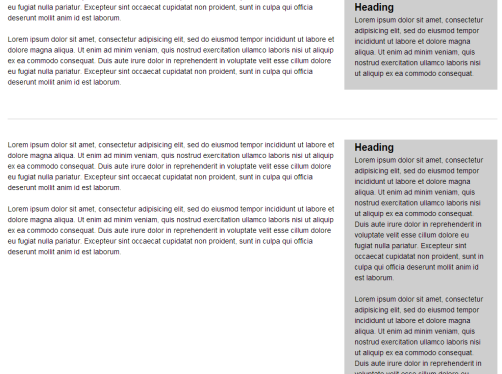
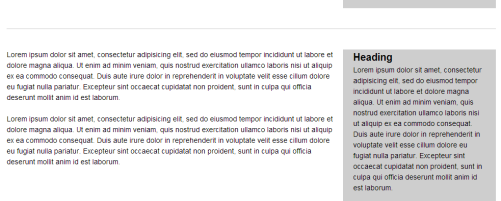
そんな時に使えるのがこのプラグイン。デモページを見て頂ければ分かりますが、コンテンツごとに固定されるサイドバーをわけられるようです。

スクロールしても、サイドバー「Heading」と書かれた部分は右側に固定されて表示されます。

更にスクロールするとコンテンツが別れるので、それ以上は下に来ません。

1から実装するとなるとpositionの切り替えが結構大変で挫折しがちなこの処理もプラグインで一発。素晴らしい。
関連エントリ
コンテンツ毎にサイドバーを固定配置できるjQueryプラグイン「Stick ’em」。
最近よくある、ページをスクロールしてもついてくるサイドバー。position:fixedなどを応用して綺麗についてくるようにできますが、コンテンツが大きく3つに分かれている場合はちょっと実装が難しいかも。
そんな時に使えるのがこのプラグイン。デモページを見て頂ければ分かりますが、コンテンツごとに固定されるサイドバーをわけられるようです。

スクロールしても、サイドバー「Heading」と書かれた部分は右側に固定されて表示されます。

更にスクロールするとコンテンツが別れるので、それ以上は下に来ません。

1から実装するとなるとpositionの切り替えが結構大変で挫折しがちなこの処理もプラグインで一発。素晴らしい。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



