アイコンフォントを使ってレスポンシブかつRetina対応のUIメニューを作るチュートリアル
2013年05月14日-
スポンサード リンク
Responsive Retina-Ready Menu | Codrops
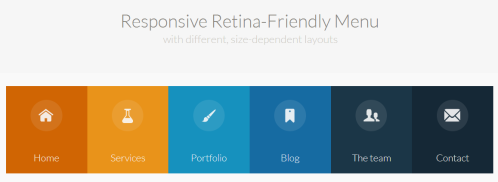
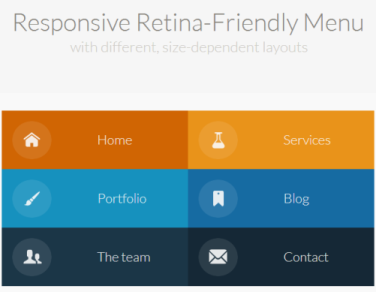
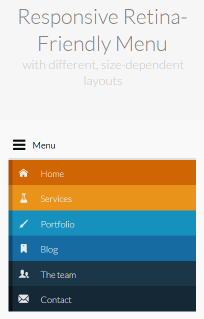
アイコンフォントを使ってレスポンシブかつRetina対応のUIメニューを作るチュートリアル
アイコンフォントなら拡大縮小しても劣化はないということで、CSSとJavaScriptを使ってうまくアイコンもリサイズして綺麗にレスポンシブに、更にRetinaにまで対応してくれるデモです。
UIデザイナーな方はやること増えて大変ですが、チュートリアルをベースにライブラリも出てくれば対応は楽になりそうですね。



それにしても色んなテクニックやディスプレイが出てきたりと、この業界考えることが増えて大変ですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



