BootstrapベースのフラットUI実装フレームワーク「Furatto」
2013年07月24日-
スポンサード リンク
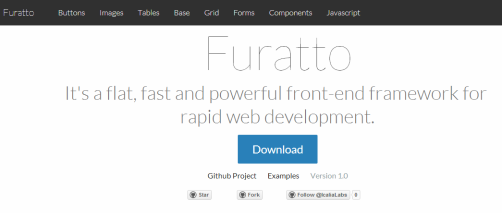
Furatto
BootstrapベースのフラットUI実装フレームワーク「Furatto」。
今後、OSのUIとの親和性を考えるならフラットがいい感じにマッチしそうなトレンドですが、BootstrapベースのUIフレームワークが公開されました。
FlatをFurattoという日本語のローマ字っぽくしたネーミングで覚えやすいですね。

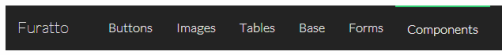
ツールバー

ページネーション

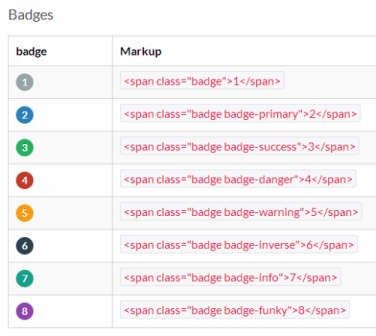
バッジ

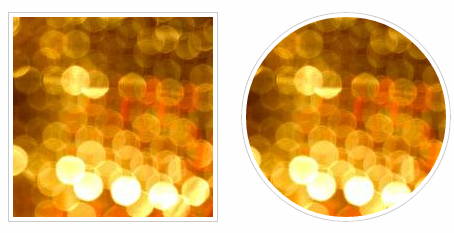
画像の円形表示

Flatな物が求められる場合に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



