BootStrapのフォーム入力をもっと便利にするための「Bootstrap Form Helpers」
2013年04月05日-
スポンサード リンク
Bootstrap Form Helpers
BootStrapのフォーム入力をもっと便利にするための「Bootstrap Form Helpers」。
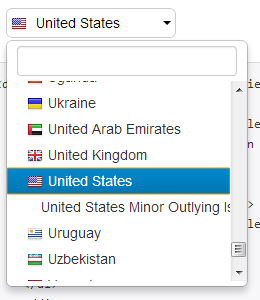
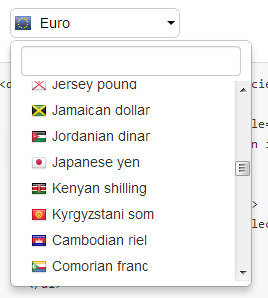
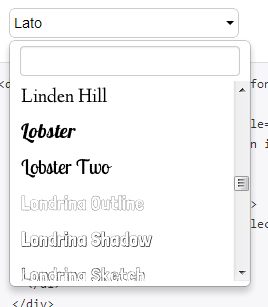
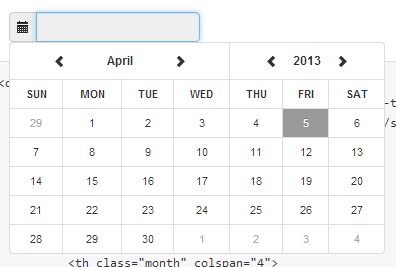
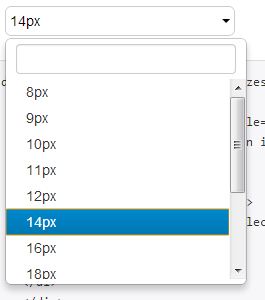
国、通貨、日付、時間、電話番号、フォント等を入力する際に便利そうなインプットのヘルパーライブラリのご紹介。
次のように、多数のフォーム入力ウィジェットが追加で利用できます。
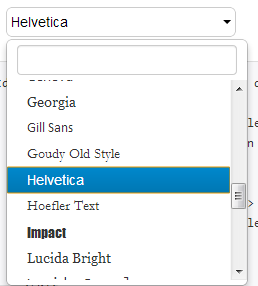
フォントは見たままで表示されて、selectから選べるので便利そう。








UIデザインもいい感じ。
関連エントリ
- Bootstrapベースのサイトでサイトの使い方をステップ別にオーバレイ表示できる「Bootstro.js」
- BootstrapをベースとしたフリーのUIKit「Flat UI」
- Bootstrapのテーマで良い感じに動くオートサジェスト実装jQueryプラグイン「MagicSuggest」
- Bootstrapに追加で使えるjQueryベースのUIライブラリ「w2ui」
- Google風のBootstrapテーマ「GoogleBootstrap」
- Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
- Bootstrapで矢印を描くのなら「Bootstrap Arrows」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



