iOS/Android/PCで使えるパララックスページ作成用jQueryプラグイン「skrollr」
2013年09月26日-
スポンサード リンク
skrollr - parallax scrolling for the masses
iOS/Android/PCで使えるパララックスページ作成用jQueryプラグイン「skrollr」
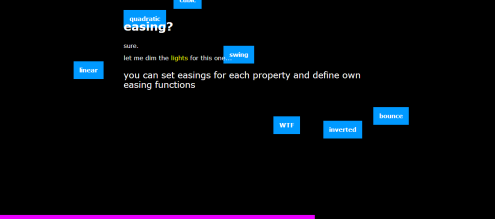
プログレスバー付きのパララックス効果が作れます。デモがなかなかいい感じです。

パララックスなサイトを作る際の1つの選択肢として覚えておいてもよさそう
関連エントリ
- レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
- パララックスなスライダーを実装できるjQueryプラグイン「FractionSlider」
- パララックス効果を作るスクリプトやプラグインのまとめ
関連の記事検索:パララックス
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



