レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
2013年02月14日-
スポンサード リンク
Cool Kitten: A parallax scrolling responsive framework
レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
レスポンシブなフレームワークは多くありますが、更にパララックスなサイトを作る機能も盛り込まれたフレームワーク。
パララックスなサイト作ってみたいけど、スマホでも動かすの面倒、といった場合に使えそうです。

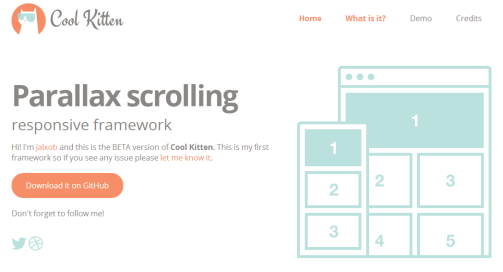
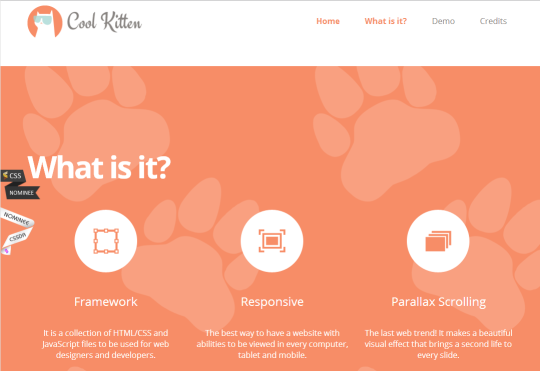
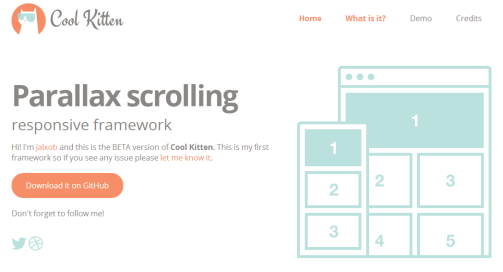
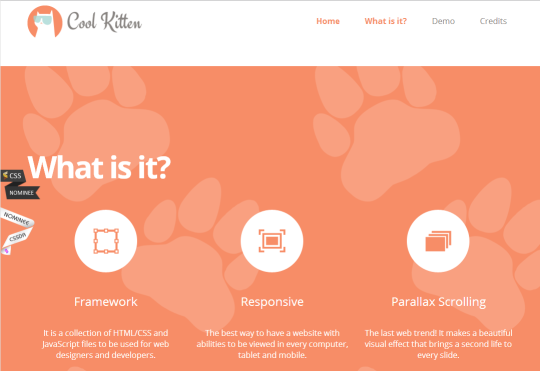
幅を広げた状態。普通にパララックスがかかります

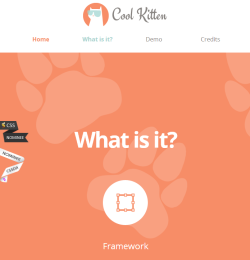
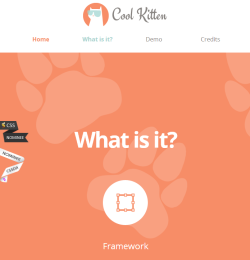
幅を狭めても、レスポンシブでパララックス効果が得られます

関連エントリ
レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
レスポンシブなフレームワークは多くありますが、更にパララックスなサイトを作る機能も盛り込まれたフレームワーク。
パララックスなサイト作ってみたいけど、スマホでも動かすの面倒、といった場合に使えそうです。

幅を広げた状態。普通にパララックスがかかります

幅を狭めても、レスポンシブでパララックス効果が得られます

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



