HTML5のプレースホルダをもっと良くする「JVFloat.js」
2013年10月24日-
スポンサード リンク
maman/JVFloat.js GitHub
HTML5のプレースホルダをもっと良くする「JVFloat.js」。
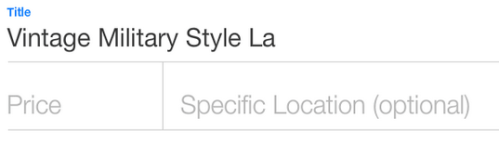
inputの中にグレーで入力するもののヒントを表示できるプレースホルダですが、入力しちゃうと、あれ、これなんだっけ?となる場合がありそうです。
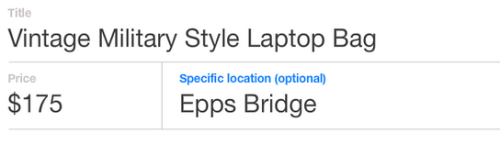
入力数が多くて、曖昧な入力が多いと、使い勝手が悪くなってしまうかも。というわけで、プレースホルダはそのまま表示しつつ、テキストを入力すると、入力したものの上にラベルでヒントを表示してくれるようにするJSライブラリです。

内容を入力すると、ヒントが小さくなって入力したものの上に表示されて分かりやすい

また一歩、フォームが進化したかもしれないと思いました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



