分かりやすいタグの入力補完をしてくれるjQueryプラグイン「SOTag」
2013年10月24日-
スポンサード リンク
SOTag
分かりやすいタグの入力補完をしてくれるjQueryプラグイン「SOTag」。
コンテンツに対するタグ付は一般的になりましたが、タグをもっと入力しやすくしてくれるプラグイン。
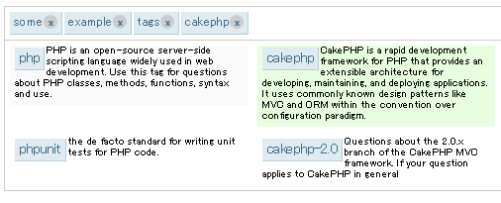
phpと入れるとPHPに関連する候補とその説明が出てきてくれます。

それぞれに説明をいれるのは大変そうですが、どこかから引っ張ってきたり、自動生成したりすることで準備し、UIとして分かりやすい入力候補欄を作れそうです
関連エントリ
関連の記事検索:js.jquery.ui
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



