テキストの差分をグラフィカルにブラウザ上で描画できるJSライブラリ「Mergely」
2013年10月15日-
スポンサード リンク
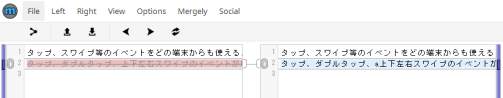
Mergely - Online diff, merge documents
テキストの差分をグラフィカルにブラウザ上で描画できるJSライブラリ「Mergely」
ブラウザ上でテキストを変更する際などに、どこを変更したのかが、リアルタイムかつグラフィカルに分かるようなUIを実装することが出来ます
テキストのリアルタイムな差分を示すっていうのは大変そうですが、ライブラリを使うだけなら簡単そうですね。
サイトのテキスト編集ツールに統合したりすることで編集ツールを便利にすることが出来そうですね。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



