画像の親エレメントの背景を画像のカラーに合わせられるjQueryプラグイン「adaptive-backgrounds」
2013年12月25日-
スポンサード リンク
jquery.adaptive-backgrounds.js ? A jQuery plugin for extracting dominant colors from images and applying it to its parent
画像の親エレメントの背景を画像のカラーに合わせられるjQueryプラグイン「adaptive-backgrounds」。
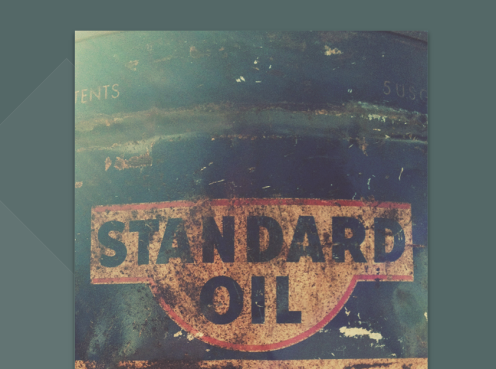
画面サイズに合わせて画像を拡大縮小というのはよくありますが、画像の色を取って、その色を親要素の背景に合わせるというプラグインははじめてかも。
画像の背景色を画像と合わせることで統一感というか、違和感のない感じに仕上がるようです。動的にやれるのでCGM的なサイトなんかでも使えるのかも。
canvasとImageDataを使って実現されているそうです。



関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



