画像表示をレスポンシブ対応にするjQueryプラグイン「Data Img」
2014年03月11日-
スポンサード リンク
Data Img - Two Blokes
画像表示をレスポンシブ対応にするjQueryプラグイン「Data Img」
単に横方向に拡大・縮小するだけのレスポンシブ対応ならCSSで出来ますが(Bootstrapのimg-responsiveみたく)、
幅に応じて複数の画像を切り替えたいような場合に、使えます。単なる縮小だと文字が小さくなりすぎて読めないなんて場合に別の画像を使うことも考えられますが、そういったケースに使えるプラグインとなります
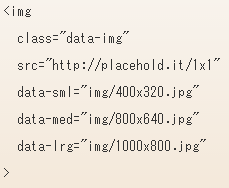
マークアップ的には次のように複数の画像を指定してプラグイン初期化する感じの使い方みたいです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



