指定エレメントをLightBox風に強調表示させられる「jquery-dim-background」
2014年07月11日-
スポンサード リンク
andywer/jquery-dim-background GitHub
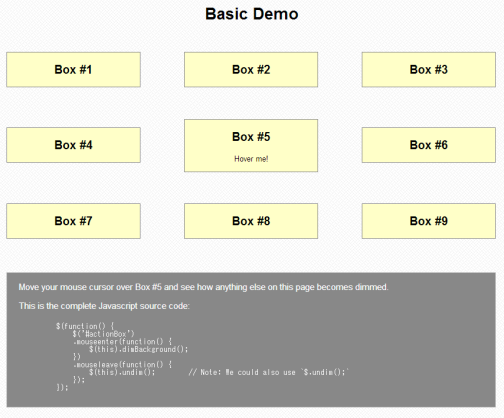
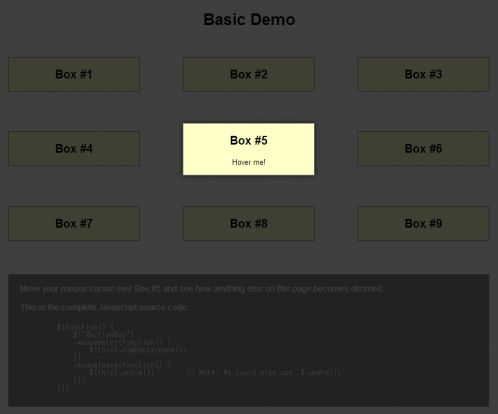
指定エレメントをLightBox風に強調表示させられる「jquery-dim-background」。
アイテムにカーソルを合わせるなどのタイミングでプラグイン機能を呼び出せば、指定エレメント以外はグレーになり、指定エレメントが強調表示できます。
アイテムを特に強調させたいような場面で汎用的に使えそう


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



