サイト/アプリのiPhone6/Plusの画面サイズ対応に役立つ資料「iPhone 6 Screens Demystified」
2014年09月19日-
スポンサード リンク
PaintCode
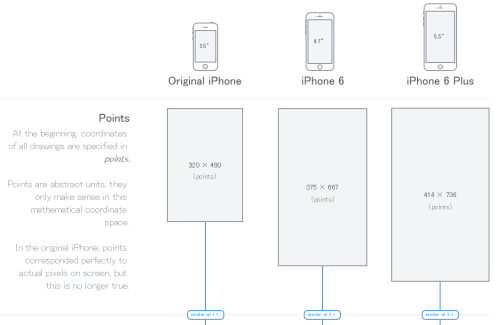
サイト/アプリのiPhone6/Plusの画面サイズ対応に役立つ資料「iPhone 6 Screens Demystified」
iPhone6の解像度が直感的にひと目で分かります。3x用の画像の用意等、デベロッパの負担が増えて面倒だなと思いつつもやるしかない、というところですね。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



