iOSのON/OFFボタンなスイッチがBootstrapで作れる「Bootstrap switch」
2013年09月24日-
スポンサード リンク
Bootstrap switch - by Mattia Larentis and Peter Stein
iOSのON/OFFボタンなスイッチがBootstrapで作れる「Bootstrap switch」
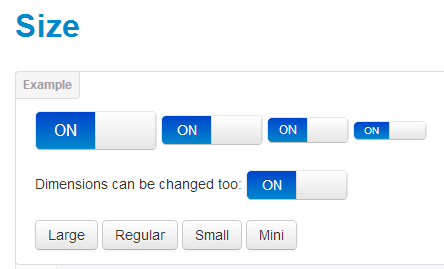
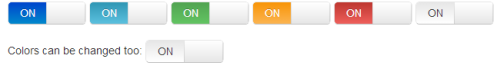
次のような美しいスイッチがBootstrapなサイトで実装できます



またひとつ、Bootstrapを使う理由が増えました。
関連エントリ
- Bootstrap3のテーマをWYSIWYGでカスタマイズ可能な「Bootstrap Magic」
- Bootstrapのselectをカッコよくできる「Bootstrap-select」
- BootstrapベースのフラットUI実装フレームワーク「Furatto」
- BootstrapをベースとしたフリーのUIKit「Flat UI」
- Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
- Twitter BootStrap に追加できる5つのコンポーネントパック「FuelUX」
- BootStrapのフォーム入力をもっと便利にするための「Bootstrap Form Helpers」
- Bootstrapのテーマで良い感じに動くオートサジェスト実装jQueryプラグイン「MagicSuggest」
- Google風のBootstrapテーマ「GoogleBootstrap」
- TwitterBootstrapベースのWYSIWYGエディタ「bootstrap-wysihtml5」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



