Bootstrap3のテーマをWYSIWYGでカスタマイズ可能な「Bootstrap Magic」
2013年09月05日-
スポンサード リンク
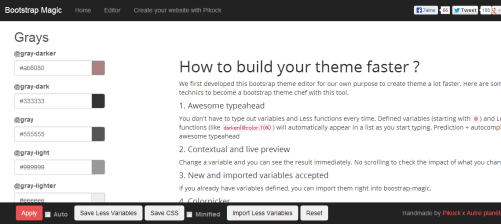
Bootstrap Magic : Generate your own bootstrap theme quickly and easily
Bootstrap3のテーマをWYSIWYGでカスタマイズ可能な「Bootstrap Magic」
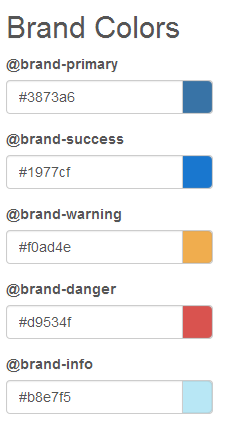
ベースカラーや、フォントサイズ等、かなり多岐に渡るBootstrapのカスタマイズをWEB上で簡単に実施して、そのままCSSに保存できます(Minify化もOK)

Bootstrapベースサイトを作る場合は覚えておいて損はないですね。

関連エントリ
- BootstrapベースのフラットUI実装フレームワーク「Furatto」
- Bootstrapのselectをカッコよくできる「Bootstrap-select」
- BootstrapをベースとしたフリーのUIKit「Flat UI」
- Twitter BootStrap に追加できる5つのコンポーネントパック「FuelUX」
- BootStrapのフォーム入力をもっと便利にするための「Bootstrap Form Helpers」
- Bootstrapのテーマで良い感じに動くオートサジェスト実装jQueryプラグイン「MagicSuggest」
- Bootstrapに270の使えるアイコンを追加できる「Elusive icons」
- Bootstrapに追加で使えるjQueryベースのUIライブラリ「w2ui」
- Google風のBootstrapテーマ「GoogleBootstrap」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



