モバイルでのフォーム入力のフラストレーションを低減する「Leader.js」
2014年10月01日-
スポンサード リンク
pea/Leader.js GitHub
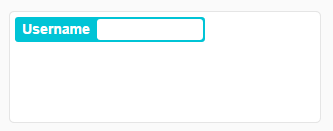
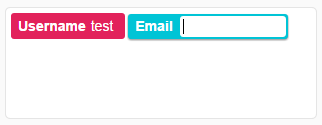
モバイルでのフォーム入力のフラストレーションを低減する「Leader.js」。
項目を埋めると次の項目が徐々に現れてスクロール不要で簡単に埋まる、スマホユーザでも素早く入力できるフォームが実現できます。
スクロール→カーソル合わせ→スクロールがタッチ端末ではストレスになったりしていそうですが、改良の余地がありそうですね。1つの改善例ではないかと思います


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



