複数画面にわたるステップ別のカッコいいフォームを実装できる「Ideal Forms 3」
2013年11月12日-
スポンサード リンク
Ideal Forms 3 - Documentation
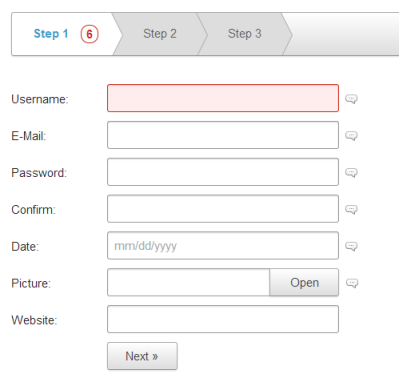
複数画面にわたるステップ別のカッコいいフォームを実装できる「Ideal Forms 3」。
1画面数の要素数を減らして入力の負荷を減らせるステップ別フォーム。
単なるステップ別フォームを作るだけじゃなくて、フォームデザインもクールにし、Validation・ヒント機能なんかもついてます。
こうした形のフォームを作る際に参考に出来そうです。

関連エントリ
- フラットデザインでレスポンシブな超カッコいいフォームを実装できる「Grid Forms」
- フォーム要素にフォーカスした際のヒント表示を簡単に実装できるjQueryプラグイン「FormHelp」
- スマホでのフォーム入力をシンプルに分かりやすくできる「Leader.js」
- 画像をクリックで選択してフォーム送信できるようにするjQueryプラグイン「Image Picker」
- マークアップにValidateルールを定義してフォームバリデーションできるjQueryプラグイン「Ketchup」
- BootStrapのフォーム入力をもっと便利にするための「Bootstrap Form Helpers」
関連の記事検索:フォーム
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



