テキストのplaceholderがズレて見失わなくできるjQueryプラグイン「Smart Placeholder」
2015年08月04日-
スポンサード リンク
jQuery Smart Placeholder - Demo
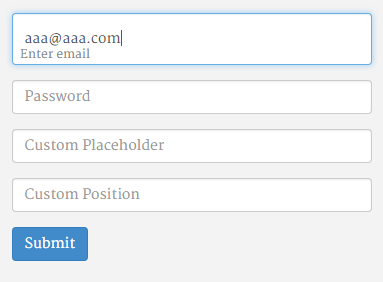
テキストのplaceholderがズレて見失わなくできるjQueryプラグイン「Smart Placeholder」
フォーカスを合わせるとプレースホルダが下にズレて、なんだっけ?をなくせます
最近よくあるUIですが、Bootstrapなサイトでも使えそうです

関連エントリ
関連の記事検索:UI
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



