ボックス要素をクリックで3Dで立体的に回転させるおもしろエフェクト作成「TURNBOX.js」
2015年09月10日-
スポンサード リンク
TURNBOX.js - NOHT CO.,LTD.
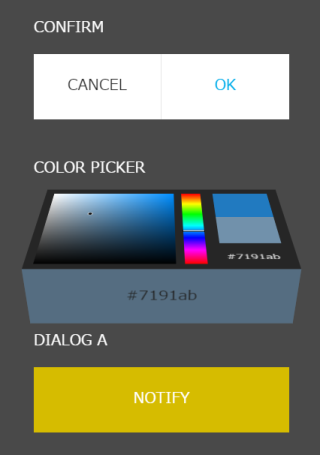
ボックス要素をクリックで3Dで立体的に回転させるおもしろエフェクト作成「TURNBOX.js」
四角い枠をクリックすると3Dの箱が回転するようなアニメーションによってカラーピッカーが現れる等、立体的に新しい要素を出現させることができます

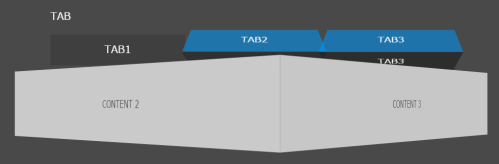
タブ切り替えも超かっこいい

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



