iframeのサイズをコンテンツに応じて自動リサイズを出来るようにする「Iframe-resizer」
2015年09月09日-
スポンサード リンク
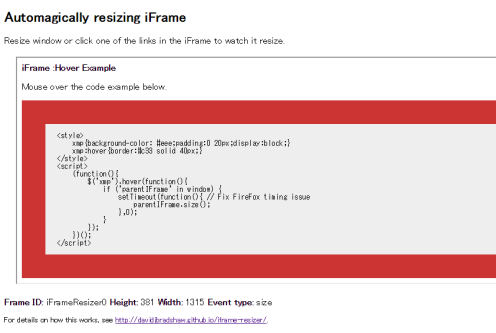
Iframe-resizer by davidjbradshaw デモ
iframeのサイズをコンテンツに応じて自動リサイズを出来るようにする「Iframe-resizer」。
iframeってお手軽に使えるんですが、iframe内外のJSが連携するのは別ページであるので面倒であったり、更にクロスドメインが絡むのでややこしいんですよね。
iframe内のresizeイベントが取れるので、JSで動的にコンテンツのサイズが増えても、自動リサイズが出来たりするようです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



