アニメーションするモダンなモーダルダイアログを汎用的につくれる「cta.js」
2015年09月09日-
スポンサード リンク
cta.js - Animate your 'action-to-effect' paths!
アニメーションするモダンなモーダルダイアログを汎用的につくれる「cta.js」
既存のエレメントを特定のサイズに変形し、ダイアログなり、サイドバーなりに変形させてUIをつくれる面白いライブラリのご紹介です
活用すればモダンで美しいUIをWEB上で表現できそうです

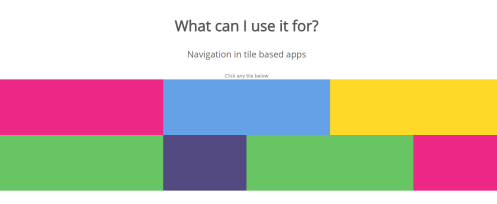
タイルをクリックすると全画面に広がるサンプル

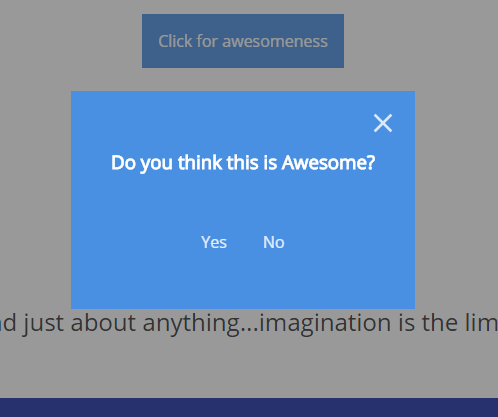
(2) ボタンを押すとlightbox風ダイアログに変形するサンプル

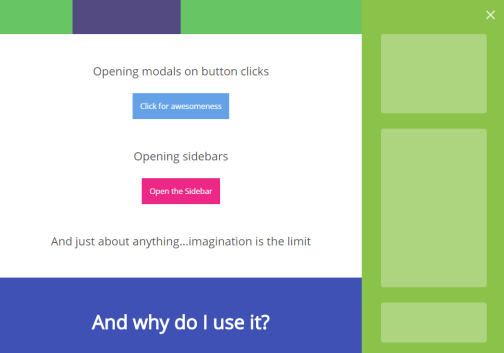
(3) ボタンを押すとサイドバーがアニメーション付きで生成されるサンプル

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



