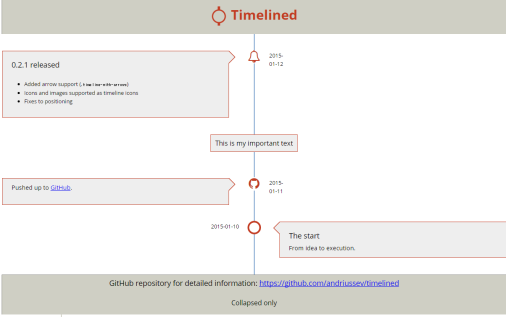
CSSオンリーで動作するタイムラインUI「timelined」
2016年02月04日-
スポンサード リンク
GitHub - andriussev/timelined: A customizable CSS-only vertical timeline
CSSオンリーで動作するタイムラインUI「timelined」
CSSのみなので、JSがよくわからないというケースでも比較的簡単にカスタマイズが出来そうです。

関連エントリ
- JSONデータをタイムラインとして表示してくれる「jQuery-TimelineMe」
- jQueryとCSSで水平のタイムラインの実装デモ
- 人員のスケジュールを並べてタイムライン表示できる「schedulerjs」
- タイムラインUIにラベルを付与して表示できる「Labella.js」
関連の記事検索:jQueryプラグイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



