要素の関連性をビジュアライズできる「VivaGraphJS」
2016年02月04日-
スポンサード リンク
anvaka/VivaGraphJS GitHub | demo
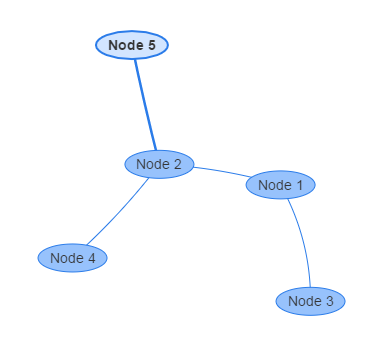
要素の関連性をビジュアライズできる「VivaGraphJS」。
単にビジュアライズするだけではなく、アニメーションして活き活きと表現したり、マウスで動かしたりすることが出来るものとなっています



関連エントリ
- かなり豊富な種類のグラフを描画できる「ECharts」
- SVG+JSで美しいレスポンシブなグラフを描画できる「pizza」
- リアルタイムで更新してアニメーションするリアルタイムグラフを描画できる「Epoch」
- テーブルをGoogle Chartsを使って多様なグラフに変換することが出来る「Chartinator」
関連の記事検索:js lib
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



